RedmiNote12Turbo 个人玩机优化记录(祭奠澎湃牢米)
系统个人用的是EU版的系统,一直开VPN+全天息屏的话,日用续航显示大概4小时左右,EU版官方网站👉 Unofficial Xiaomi European Community EU版的系统一般都是把国行版的系统进行清理优化做出来的包,最主要的就是把国行版系统内置的广告都给清理干净了,相比于国际版仅保留了基础的谷歌服务。 RedmiNote12Turbo 国际版机型叫做 POCO F5,所以EU版的包刷入完成后手机机型就会变成POCO F5 优点: 系统无广告 没有云控,刷完包机型也变更为了国际版的命名 增加了老大哥窃取你隐私的麻烦程度,隐私性比国内版的强 缺点: 原内核非常耗电,重新刷个内核会好点(个人刷的是KSU内核,更换后有了动态刷新率,可以以1帧来进行息屏显示,延长了续航时间。) 国内版特有的某些功能有所缺失 主题主题:miku主题 模块作者:poi盛夏阳光 | 爱发电 其实原先模块是免费的,但是因为倒狗的缘故,作者后面就改为赞助获取了,虽然本人用的是收费前的免费版本,但还是不放链接了。 开机动画:BA的游戏开发部 模块相信我,一定要先刷救砖模块再...
划词翻译样式分享
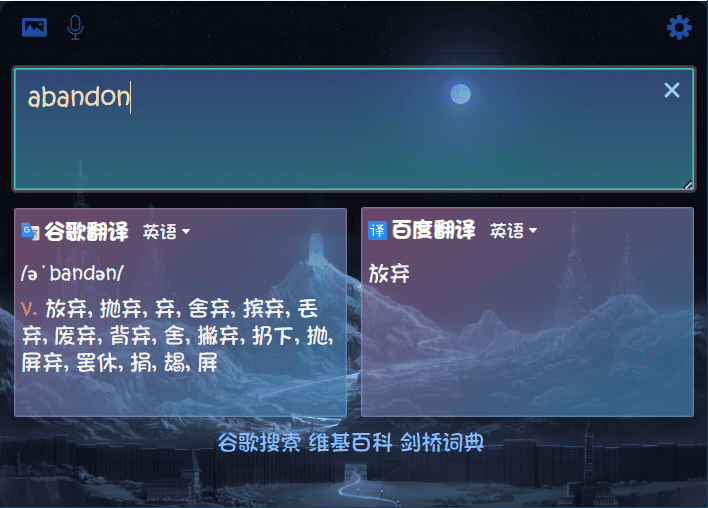
浏览器插件:划词翻译 个人自用样式分享 123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117118119120121122123124125126127128129130131132133134135136137138139140141142143144145146147148149150151152153154:root { --background-img: url("https://s2.loli.net/2023/12/30/3FovXfsi1JA29rS.jpg"); --textarea-background...
简历制作工具合集
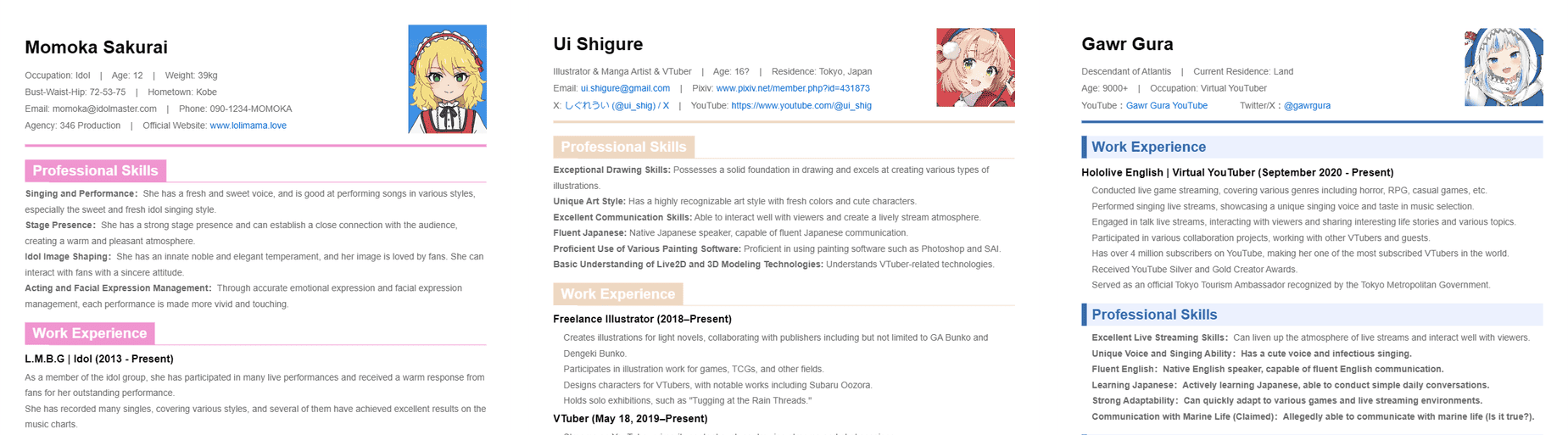
简历工具easy-go-resume本人开发的简历制作工具 项目地址:https://github.com/whitehair-failure/easy-go-resume 在线地址:www.lolimama.love/easy-go-resume 简历模板示例: 及时简历洋大人搞的简历,内置九种模板,还可以自定义CSS样式 项目地址:https://github.com/AmruthPillai/Reactive-Resume 在线地址:及时简历 - 免费开源的简历生成器 简历模板示例: open-resume同样是洋大人搞的,只有一种模板 项目地址:xitanggg/open-resume 在线地址:OpenResume - Free Open-source Resume Builder and Parser 简历模板示例: 以下的简历制作工具内容转载自流氓网站CSDN的博客:【工具】推荐几款免费且好用的简历工具_amruthpillai-CSDN博客,作者:花神庙码农 极简 Polebrief 极简简历是 polebrief 简历一个专业免费的个人简历制作平台...
前端各个包管理器的优缺点
在前端项目中,包管理器的选择会影响依赖管理、构建速度、磁盘空间占用等方面。下面是 npm、pnpm、yarn、bun、deno 的优缺点对比,以及推荐的使用场景。 📌 1. npm(Node Package Manager)📌 Node.js 默认自带的包管理器,从 npm 5+ 开始支持 package-lock.json 以提高一致性。 ✅ 优点 官方默认,无需额外安装,生态最完善。 npm 7+ 支持 workspaces(多包管理)。 npx 允许临时执行 npm 包,无需全局安装。 npm audit 提供安全检查。 ❌ 缺点 安装速度较慢(相较于 pnpm、bun)。 文件重复占用空间大,node_modules 体积大。 package-lock.json 可能导致版本不一致问题(npm 6 以前)。 🚀 适用场景✅ 适合小型项目或默认情况下使用,不需要额外安装包管理器。 📌 2. pnpm(Performant NPM)📌 基于 npm,使用符号链接(symlink)和全局存储,加速依赖管理。 ✅ 优点 安装速度快(使用 hard link 和 ...
【转载】等身抱枕-从入门到破产
写在前面:写这篇文章的目的写这篇文章的主要原因,是因为深感当前国内市场⻥⻰混杂,对部分商家和工厂通过各种方式或是哄骗或是提高新人的理解门槛以获取不当利润的行为的不满。尤其是对于盗版这种行径的强烈谴责。 因此,想要写出一份能够系统得、全面得解答一个萌新入坑时,可能遇到的所有问题,能让萌新在看完本文章之后,对抱枕这个圈子,能有正确的认识和判断能力。 这篇文章,在很多方面,参考了欧美抱枕群体的综合指南(https://daki.info)。如有兴趣,可以自行查看(谷歌文档,需科技手段)。 此文章内容可能涉及过多利益,其中部分内容仅作参考。出于个人安全考虑,此文章交由百度贴吧动漫抱枕吧的吧主-加拿大鹅代发。 如何识别盗版?或许你并不常听到大家直接说盗版这个词,而是“复刻”。“复刻”一词为盗版商为了规避各种规章而使用的“美称”。本文全文不会使用“复刻”一词,只会直呼盗版。 1、盗版抱枕是如何制作的盗版抱枕的核心在于盗图。盗图并不是完全单指直接将原图盗过来,而是指包括盗窃原图在内的其他各种方式还原原图的行为。 除部分国产店铺的图,由于部分代工厂监守自盗,同时做盗版生意,导致原图流出外。多数情...
追番补番最佳体验教程。网盘挂载,三方弹幕,资源整合🧐
导读因为现在国内的视频网站码率压得太狠了,B站的码率在国内已经算是高的了,但也依旧达不到正经的1080P画质标准,1080P还不如YouTube的720P。 详情可以看视频 👉 视频网站的“蓝光”是怎么骗你的?——视频画质全解析【柴知道】 这篇2020年的文章也早就说明了国内视频网站画质下降是必然的结果了 👉 谁也成为不了中国的 YouTube 省流:谷歌一家独大,对全球各国众多宽带运营商议价能力极强,实现了油管的0宽带成本,而B站没有这个优势。 而且因为国内审核的因素,模糊的审核标准,让国内大部分网站进行自我阉割,老番删减的删减,下架的下架,支持正版反倒成为了正版受害者。 综上所述,B站已经不是追番的好选择了,不过补番的话,有些许的漏网之鱼还是能看的。 教程的流程主要分以下三步走: 本地挂载云盘 资源搜寻 弹幕观看 目标结果如图所示: ps:哥们之前是磁力下载党,等字幕组更新后再下载下来后做种,穷哥们的单硬盘电脑健康顶不住了,虽然并不影响使用,但硬盘健康度掉了就是绷不住啊😢 本地挂载云盘前言AList 是一个支持多个存储提供商,包括本地存储、阿里云盘、OneDri...
红米note4X 个人玩机优化教程
准备工作(root)现在网上有关root的视频图文教程一大堆,我还再写个鸡毛啊,看视频不就行了😅 省流: 解锁boot loader 刷入twrp 个人刷入的包是“MIUI12+20.6.11安卓9+极限精简V4”,刷入方式为卡刷,原作者不明,来源酷安红米note4x版块 天翼云盘 (访问码:7foa) 移动云盘 提取码:MEx8 日用体验优化老版本安卓专用的远古的黑域补丁,仿造的苹果的后台管理机制:黑域一键补丁 因为包的底层为安卓9,Google到了安卓10才在系统添加了全面屏手势,可以下载软件替代,流体手势导航 再安装scene进行性能管理就行了,主力机日用建议全局开极速模式来保证流畅度,休眠就开启省电模式 使用体验买来体验刷机玩玩还可以,日用的话是相当难受的,使用微信小程序都能卡半天,4G信号也不好,但是拿来当MP3音乐播放器,遥控器也是相当不错的选择,绝境下的备用机也是不错的选择,勉强能用,不至于和世界失联
无损音乐下载收听指南 p😭q
下载富哥实体CD直接买实体CD,再扫盘提取为数据格式即可。你问我该怎么扫盘提取?我又没钱买CD😅 单曲购买下载示例网站: しぐれうい / まだ雨はやまない - OTOTOY 国内音乐平台下载花小钱充个vip下载就能解决的问题,什么?花了钱下载下来还是加密格式的,vip过期就听不了了,所以就剩下两个选择了😤 继续花钱续费 💲花钱是解决问题的最简单方式,钱不是万能的,能直接花钱解决的问题为什么要动脑子呢?🤑 加密音乐解锁 🧐官网解锁 👉 音乐解锁 - Unlock Music 官网解锁有可能会解锁失败,这时候就需要用到源代码来解锁。原来的GitHub仓库因为一些神秘因素下架了,这个是官方搭建的第三方仓库。 👉 Unlock Music Project 有条件直接进官方电报群组防丢失 👉 音乐解锁 解密后的音乐标签信息缺失👉 音乐标签信息 磁力下载磁力下载的的种子来源一般为方案一的富哥流媒体购买或者扫盘提取出来的文件。 磁力搜索磁力下载的做种的一般是为整个专辑,只要搜索专辑名称,再选择下载自己所需要的歌曲就行了 磁力聚合搜索下载 👉 AIO Search...
JavaScript 学习笔记
JavaScript介绍 JavaScript介绍为什么要学习Javascript 我们之前学的HTML只能完成页面的结构,CSS完成页面的样式, HTML+CSS静态页面,没有任何页面效果的,页面也没有行为 如果想要页面有行为,比如某个元素可以被点击, 那么就需要学习JS,给页面某个元素添加行为 JavaScript是什么官方概念:这是一个跨平台的脚本语言 平台这里指的是操作系统(window系统, mac系统 , linux系统) 跨平台的意思就是在不同的操作系统下, 都可以运行 脚本语言意思是js不能单独运行,需要有一个运行环境,这个运行环境就是js的运行环境,比如浏览器环境,node.js环境 为什么js可以跨平台,因为在不同操作系统下, 都有浏览器, 有浏览器就可以运行JS代码 Javascript的发展历史1995年,由一个名为布莱登·艾奇创造的脚本语言,原名livescript; 以前js为了验证表单信息 JavaScript现在的意义(应用场景) JavaScript 发展到现在几乎无所不能。 网页特效 比如图片轮播,选项卡…. 服务端开发(...