Vue 学习笔记
Vue介绍 Vue是一套基于MVVM设计模式用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。 Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。 MVVM设计模式在学习认识MVVM设计模式之前,我们先来了解下MVVM的发展历史: 1995年,JavaScript在浏览器上首次设计实现。之后,浏览器就可以通过JavaScript,对页面进行一些修改。如操作HTML的DOM结构和修改CSS来实现一些动画效果。自此JavaScript经历了若干发展阶段: 阶段一:直接用JavaScript操作DOM节点,使用浏览器提供的原生API 阶段二:为了便捷开发并考虑浏览器兼容问题,jQuery以“write Less,Do More”宗旨迅速占领市场: 阶段三:配合服务器端实现MVC设计模式 现在:随着前端页面越来越复杂,用户对于交互性要求也越来越高,散乱的代码将使项目变得难以维护,仅仅用jQuery是远远不够的。MVVM...
DOM,BOM 学习笔记
DOM(Document Object Model——文档对象模型)DOM 介绍 **介绍:**什么是DOM,简单的说DOM是一套对文档的内容进行抽象和概念化的方法。DOM(Document Object Model——文档对象模型)是用来呈现以及与任意 HTML 或 XML文档交互的API。DOM 是载入到浏览器中的文档模型,以节点树的形式来表现文档,每个节点代表文档的构成部分(例如:页面元素、字符串或注释等等)。DOM 是万维网上使用最为广泛的API之一,因为它允许运行在浏览器中的代码访问文件中的节点并与之交互。节点可以被创建,移动或修改。节点可以关联上事件处理器,一旦某一事件被触发了,那些事件处理器就会被执行。 DOM主要用于操作网页的标签内容,标签样式,标签属性,以及标签(增删改查) DOM学习的最终目的 完成一些常见网页特效 轮播图 选项卡… **注意:**DOM既不是HTML的一部分,也不是JavaScript一部分,而是浏览器厂商都实现了的一些独立的规则,并允许JavaScript可以访问和操作存储在DOM中的内容(DOM 也可以使用其他的语言来实现) 什...
CSS 学习笔记
CSS介绍 HTML主要用于描述网页的结构和内容 CSS美化网页,给网页化妆 所以需要先有HTML结构, 再写CSS样式 CSS 的全称是 Cascading Style Sheet(层叠样式表),它主要用来控制网页的样式(美化网页)。CSS 早已被所有主流浏览器采用,它允许你轻松控制以下样式: 颜色 color 背景 background 字体 font 浮动 float 位置 position 显示 display 边框 border 内边距 padding 外边距 margin 行高 line-height 装饰 text-decoration 过渡 transtion 变化 transform 动画 animation 页面样式的属性有几百个,但常用的不过几十个 CSS需要学习两大内容(CSS选择器, CSS属性) CSS选择器用于选择目标标签使用,一个网页可以有很多很多标签,给某个或者某些标签设置样式,就需要用到选择器 CSS属性就是用什么工具化妆 CSS的书写位置 嵌入式也可以叫内...
HTML 学习笔记
介绍HTML(hypertext markup langage)超文本标记语言 主要用于描述网页的结构和内容 学习HTML主要学习HTML标签以及标签对应的属性, 标签就是一些特殊的符号 比如 img图片标签(属性src,width,height,alt,tilte),在网页中显示图片 a超链接标签(属性href, target ), 实现网页的跳转 html文件名后缀名是.html , 使用浏览器可以直接解析html文件,因为浏览器里面有一个渲染引擎 基本结构123456789101112131415<!DOCTYPE html><!-- 文档类型 doc=>document文档 type类型的意思 就是告诉别人,我这个文档是html --><html> <!-- head头部标签,这标签里面放的是,修饰网页的东西 比如引入样式表,引入js脚本文件,设置字符集,设置页面标题 --> <head> <!-- title标签设置的是网页的标题 --> ...
HTML5 学习笔记
HTML5 简介HTML5 不仅是定义 HTML 标准的最新的版本,还是一系列用来制作现代富web内容的相关技术总称。 HTML5 具有新的元素,属性和行为,并具有更大的技术集,允许构建更多样化和更强大的网站和应用程序。这个集合有时称为HTML5和它的朋友们,不过大多数时候仅缩写为一个词 HTML5。 HTML5 及其相关技术是作为一系列小型标准而制定的甚至为某些技术进行了高度的细化,其标准内容设计为所有Open Web开发人员都可以使用,但是这样做的弊端是难以全面掌握指定的各个标准情况并且部分标准还存在一些歧义,导致浏览器中表现不一致。 我们将根据HTML5功能分为以下8大类: 语义:开发者可以更细致的描述文档结构,提高文档的可读性与对搜索引擎的友好。 通信:能够让你和服务器之间通过创新的新技术方法进行通信。 离线 & 存储:能够让网页在客户端本地存储数据以及更高效地离线运行。 多媒体:使 video 和 audio 成为了在所有 Web 中的一等公民。 2D/3D 绘图 & 效果:提供了一个更加分化范围的呈现选择。 性能 & 集成:提供了非...
CSS3 学习笔记
参考文档:CSS教程(精讲版) (biancheng.net) 单位绝对长度单位以下都是绝对长度单位——它们与其他任何东西都没有关系,通常被认为总是相同的大小。 单位 名称 等价换算 cm 厘米 1cm = 37.8px = 25.2/64in mm 毫米 1mm = 1/10th of 1cm Q 四分之一毫米 1Q = 1/40th of 1cm in 英寸 1in = 2.54cm = 96px pc 派卡 1pc = 1/6th of 1in pt 点 1pt = 1/72th of 1in px 像素 1px = 1/96th of 1in 相对长度单位相对长度单位相对于其他一些东西,比如父元素的字体大小,或者视图端口的大小。使用相对单位的好处是,经过一些仔细的规划,你可以使文本或其他元素的大小与页面上的其他内容相对应。下表列出了 web 开发中一些最有用的单位。 单位 相对...
jQuery 学习笔记
第三方库介绍 什么是第三方库?前端的第三方库往往是用JS语言封装好的一些工具,提供一些API供开发者使用,以提升开发效率一个完整的中型项目中,往往会直接或间接的依赖上千个第三方库 为什么要学习第三方库?提升开发效率 降低开发难度 面试中会通过第三方库的熟悉程度考察项目经验 第三方库要学习到什么程度?某些第三方库需要单独作为课程学习,比如jQuery、Bootstrap等大型第三方库 某些第三方库需要在学习其他工具、框架时融合的学习,比如webpack、node、vue、react中涉及的大量第三方库 某些第三方库需要在项目实战开发中边学边练,比如validator、md5、jsonwebtoken等 你需要对大部分第三方库有原理层面的认识 你需要对一些第三方库有源码层面的认识 前端有哪些常用的第三方库?下面列出前端开发中常用的第三方库 jQuery:传统的dom处理解决方案 Lodash:前端实用函数工具箱 MockJS:数据模拟 BootStrap:快速中后台UI库(可部分用于前台) moment:时间、日期处理 date-fns:时间、日期处理 validator:数据...
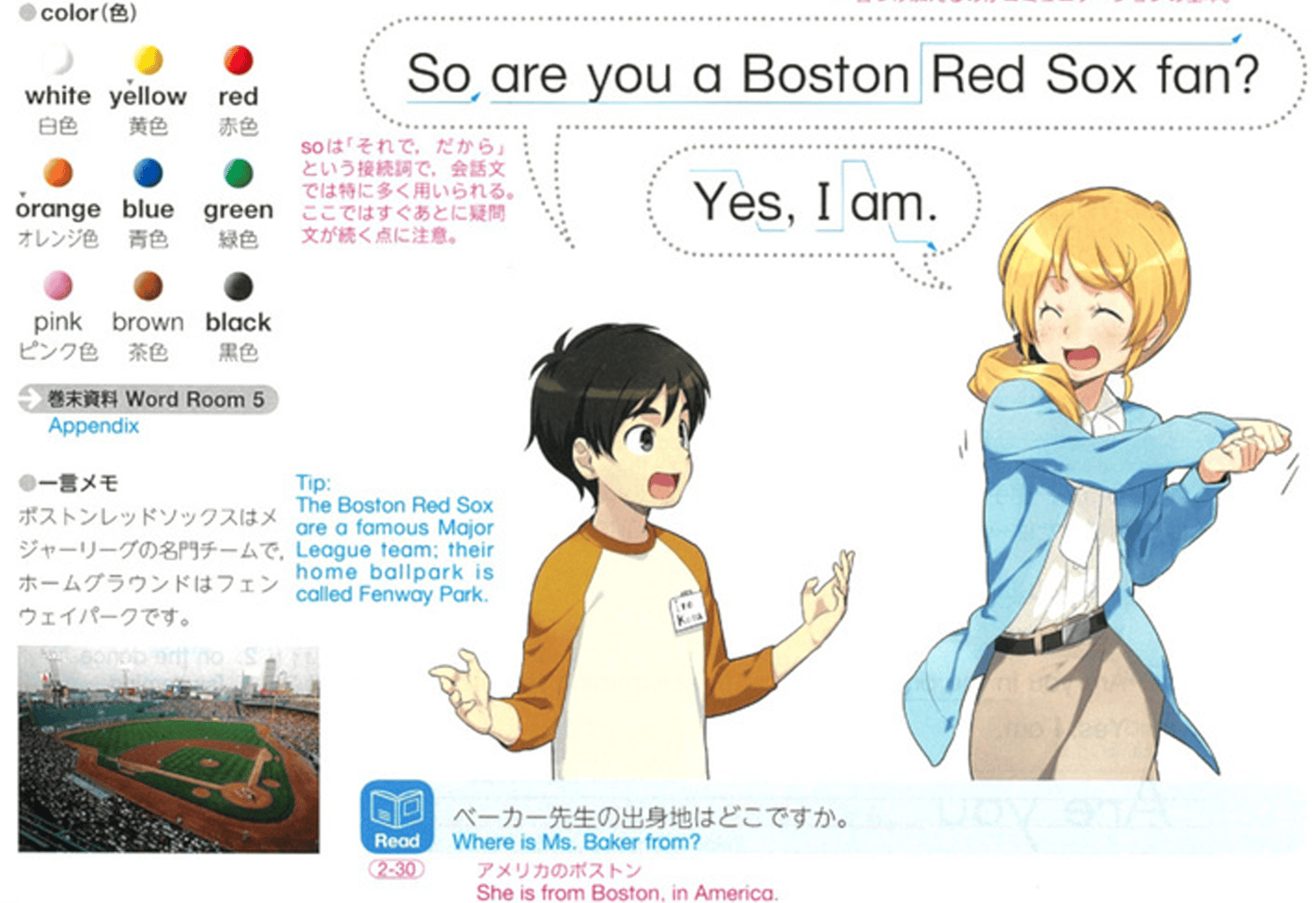
英语学习笔记
导读语言学习没有捷径,只要听说读写这四大行长期日复一日的练习就行了,兴趣是最重要的,兴趣就是高效学习的基础和长期坚持下去的动力。 0基础开始痛苦学习大半年英语,没兴趣的结果就是词汇量是上去了,但是英语的听说读写水平还不如学了一年的日语。😅 学习语言就是为了终有一天能和憧憬的对象语言相通的一天啊。🤤 憧憬,是距离理解最遥远的感情。😎 该笔记基于此课程: 英语的平行世界官方学习指南丨学习顺序(图文版) - 哔哩哔哩 英语过去式规则变化1、一般情况下,动词原形词尾加 -ed 例词 过去式形式 work worked play played want wanted act acted 2、以不发音的 -e 结尾动词,动词词尾加 -d 例词 过去式形式 live lived move moved taste tasted hope hoped 3、以一个辅音字母结尾的重读闭音节动词,双写词尾辅音字母,再加 -ed 例词 过去式形式 stop stopped plan planned 4、以辅音字母 + y结尾的动词...
Next.js
哥们还没学过,因为logo可爱所以就放上来了😄
Node.js
哥们还没学过,因为logo可爱所以就放上来了😄