CSS3 学习笔记
参考文档:CSS教程(精讲版) (biancheng.net)
单位
绝对长度单位
以下都是绝对长度单位——它们与其他任何东西都没有关系,通常被认为总是相同的大小。
| 单位 | 名称 | 等价换算 |
|---|---|---|
cm |
厘米 | 1cm = 37.8px = 25.2/64in |
mm |
毫米 | 1mm = 1/10th of 1cm |
Q |
四分之一毫米 | 1Q = 1/40th of 1cm |
in |
英寸 | 1in = 2.54cm = 96px |
pc |
派卡 | 1pc = 1/6th of 1in |
pt |
点 | 1pt = 1/72th of 1in |
px |
像素 | 1px = 1/96th of 1in |
相对长度单位
相对长度单位相对于其他一些东西,比如父元素的字体大小,或者视图端口的大小。使用相对单位的好处是,经过一些仔细的规划,你可以使文本或其他元素的大小与页面上的其他内容相对应。下表列出了 web 开发中一些最有用的单位。
| 单位 | 相对于 |
|---|---|
em |
在 font-size 中使用是相对于父元素的字体大小,在其他属性中使用是相对于自身的字体大小,如 width。 |
ex |
字符“x”的高度。 |
ch |
数字“0”的宽度。 |
rem |
根元素的字体大小。 |
lh |
元素的行高。 |
rlh |
根元素的行高。当用于根元素的 font-size 或 line-height 属性时,它指的是这些属性的初始值。 |
vw |
视口宽度的 1%。 |
vh |
视口高度的 1%。 |
vmin |
视口较小尺寸的 1%。 |
vmax |
视口大尺寸的 1%。 |
vb |
在根元素的块向上,初始包含块的尺寸的 1%。 |
vi |
在根元素的行向上,初始包含块的尺寸的 1%。 |
svw、svh |
分别为视口较小尺寸的宽度和高度的 1%。 |
lvw、lvh |
分别为视口大尺寸的宽度和高度的 1%。 |
dvw、dvh |
分别为动态视口的宽度和高度的 1%。 |
<angle> (角的大小)
CSS 数据类型 <angle> 用于表示角的大小,单位为度(degrees)、百分度(gradians)、弧度(radians)或圈数(turns)。在 gradient 和 transform 的某些方法等场景中有所应用。
 |
直角:90deg = 100grad = 0.25turn ≈ 1.5708rad |
|---|---|
 |
平角:180deg = 200grad = 0.5turn ≈ 3.1416rad |
 |
直角(逆时针):-90deg = -100grad = -0.25turn ≈ -1.5708rad |
 |
零角:0 = 0deg = 0grad = 0turn = 0rad |
媒体查询
1. 媒体类型
媒体类型用来表示设备的类别,CSS 中提供了一些关键字来表示不同的媒体类型,如下表所示:
| 媒体类型 | 描述 |
|---|---|
| all | 表示所有的媒体设备 |
| aural | 表示语音和音频合成器(听觉设备) |
| braille | 表示盲人用点字法触觉回馈设备 |
| embossed | 表示盲人用点字法打印机 |
| handheld | 表示小型手持设备,如手机、平板电脑 |
| 表示打印机 | |
| projection | 表示投影设备 |
| screen | 表示电脑显示器 |
| tty | 表示使用固定密度字母栅格的媒体,比如打字机或终端设备 |
| tv | 表示电视机类型的设备 |
2. 媒体特性
除了具体的类型外,还可以通过一些属性来描述设备的具体特征,例如宽度、高度、分辨率等,如下表所示:
CSS媒体查询(@media)全面解析 (biancheng.net)
| 值 | 描述 |
|---|---|
| aspect-ratio | 输出设备页面可见区域的宽高比 |
| color | 输出设备每个像素的比特值,常见的有 8、16、32 位。如果设备不支持输出彩色,则该值为 0 |
| color-index | 输出设备的颜色查询表中的条目数量。如果没有使用颜色查询表,则该值等于 0 |
| device-aspect-ratio | 输出设备的宽高比 |
| device-height | 输出设备屏幕的可见高度 |
| device-width | 输出设备屏幕的可见宽度 |
| grid | 查询输出设备使用的是网格屏幕还是点阵屏幕 |
| height | 页面可见区域的高度 |
| max-aspect-ratio | 输出设备屏幕可见区域宽度与高度的最大比率 |
| max-color | 输出设备每个像素比特值的最大值 |
| max-color-index | 输出设备的颜色查询表中的最大条目数 |
| max-device-aspect-ratio | 输出设备屏幕可见区域宽度与高度的最大比率 |
| max-device-height | 输出设备屏幕可见区域的最大高度 |
| max-device-width | 输出设备屏幕的最大可见宽度 |
| max-height | 页面可见区域的最大高度 |
| max-monochrome | 输出设备单色帧缓冲区中每个像素的最大位深度。如果设备并非黑白屏幕,则该值为 0 |
| max-resolution | 设备的最大分辨率 |
| max-width | 页面可见区域的最大宽度 |
| min-aspect-ratio | 输出设备屏幕可见区域宽度与高度的最小比率 |
| min-color | 输出设备每个像素比特值的最小值 |
| min-color-index | 输出设备的颜色查询表中的最小条目数 |
| min-device-aspect-ratio | 输出设备的屏幕可见区域宽度与高度的最小比率 |
| min-device-width | 输出设备的屏幕的最小可见宽度 |
| min-device-height | 输出设备的屏幕的最小可见高度 |
| min-height | 页面可见区域的最小高度 |
| min-monochrome | 输出设备单色帧缓冲区中每个像素的最小位深度。如果设备并非黑白屏幕,则该值为 0 |
| min-resolution | 设备的最小分辨率 |
| min-width | 页面可见区域的最小宽度 |
| monochrome | 输出设备单色帧缓冲区中每个像素的位深度。如果设备并非黑白屏幕,则该值为 0 |
| orientation | 页面可见区域的旋转方向 |
| resolution | 设备的分辨率。如:96dpi、300dpi、118dpcm |
| scan | 电视类设备的扫描工序 |
| width | 页面可见区域的宽度 |
3. 逻辑操作符
逻辑操作符包含 not、and 和 only 三个,通过逻辑操作符可以构建复杂的媒体查询,您还可以通过逗号来分隔多个媒体查询,将它们组合为一个规则。
| 值 | 描述 |
|---|---|
| and | 规定一个 AND 运算符。 |
| not | 规定一个 NOT 运算符。 |
| , | 规定一个 OR 运算符。 |
| only | only关键字可防止不支持带有媒体功能的媒体查询的旧版浏览器应用给定的样式。提升老版本浏览器兼容性,它对现代浏览器没有影响。 |
4. 定义媒体查询
目前您可以通过以下两种方式来定义媒体查询:
- 使用 @media 或 @import 规则在样式表中指定对应的设备类型;
- 用 media 属性在 <style>、<link>、<source> 或其他 HTML 元素中指定特定的设备类型。
@media
在《CSS @规则》一节中我们已经简单了解 @media,使用 @media 您可以指定一组媒体查询和一个 CSS 样式块,当且仅当媒体查询与正在使用的设备匹配时,指定的 CSS 样式才会应用于文档。示例代码如下:
1 | /* 在小于或等于 992 像素的屏幕上,将背景色设置为蓝色 */ |
媒体查询 4 级规范对语法进行了一些改进,以使用具有“范围”类型(例如宽度或高度,减少冗余)的功能进行媒体查询。
1 | @media (max-width: 30em) { ... } |
在媒体查询 4 级规范可以这样写:
1 | @media (width <= 30em) { ... } |
使用min-和max-可以测试一个在两个值之间的宽度
1 | @media (min-width: 30em) and (max-width: 50em) { ... } |
用 4 级语法书写如下
1 | @media (30em <= width <= 50em ) { ... } |
例子
1 | @media screen and (500px < width < 1200px) and (200px< height<400px) { |
**参考文档:**https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_media_queries
@import
@import 用来导入指定的外部样式文件并指定目标的媒体类型,示例代码如下:
1 | @import url("css/screen.css") screen; /* 引入外部样式,该样式仅会应用于电脑显示器 */ |
注意:所有 @import 语句都必须出现在样式表的开头,而且在样式表中定义的样式会覆盖导入的外部样式表中冲突的样式。
link中的media 属性
您还可以在 <style>、<link>、<source> 等标签的 media 属性中来定义媒体查询,示例代码如下:
1 | /* 当页面宽度大于等于 900 像素时应用该样式 */ |
currentColor
概念:currentColor 关键字代表元素文本颜色 color属性的属性值。它还用于为接受颜色值的任何其他属性提供潜在的默认值(currentColor)。
注意:如果在“color”属性本身上设置了“currentColor”关键字,则它将被视为“color:inherit”。
1 | <div style="color:blue;background-color: red; border: 1px dashed currentcolor;"> |
圆角边框
在制作网页的过程中,有时我们可能需要实现圆角的效果,以前的做法是通过切图(将设计稿切成便于制作成页面的图片),使用多个背景图像来实现圆角。在 CSS3 出现之后就不需要这么麻烦了,CSS3 中提供了一系列属性来设置元素的圆角效果,如下所示:
- border-top-left-radius:为元素左上角设置圆角效果;
- border-top-right-radius:为元素右上角设置圆角效果;
- border-bottom-right-radius:为元素右下角设置圆角效果;
- border-bottom-left-radius:为元素左下角设置圆角效果;
- border-radius:上面四个属性的简写形式,可以同时为元素的四个角设置圆角效果。
上述函数的可选值如下表所示:
| 值 | 描述 |
|---|---|
| length | 通过数值加单位的形式定义圆角的形状 |
| percentage | 以百分比的形式定义圆角的形状 |
border-*-radius
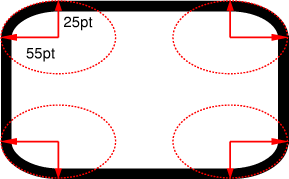
通过上面的介绍我们知道,通过 border-*-radius 系列函数能够分别为元素的四个角设置圆角效果,函数的语法格式如下:
border-*-radius:[
语法的含义为,需要为 border-*-radius 属性提供 1~2 个参数,参数之间使用空格进行分隔。其中第一个参数表示圆角水平方向的半径或半轴,第二个参数表示圆角垂直方向的半径或半轴,如果省略第二个参数,那么该参数将直接沿用第一个参数的值。

图:元素四角
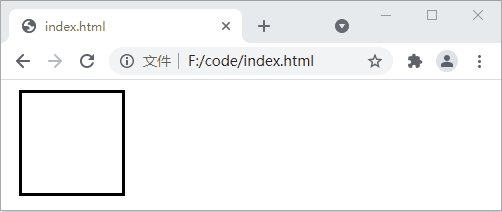
【示例】使用四个 border-*-radius 属性为元素设置圆角效果:
1 |
|
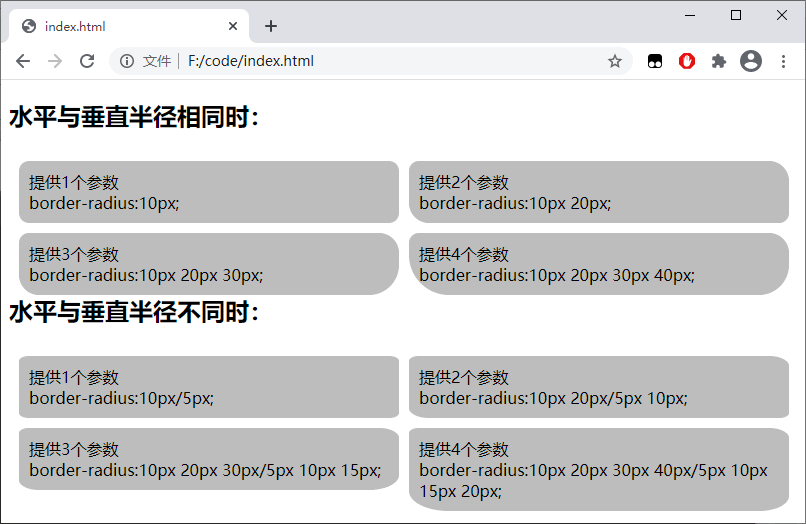
运行结果如下图所示:

图:border-*-radius 属性演示
border-radius
border-radius 属性是 border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius 四个属性的简写形式,使用 border-radius 可以同时设置四个 border-*-radius 属性。border-radius 属性的格式如下:
border-radius:[ <length> | <percentage> ]{1,4} [ / [ <length> | <percentage> ]{1,4} ]?
语法说明如下:
- border-radius 属性可以接收两组参数,参数之间使用斜杠
/进行分隔,每组参数都允许设置 1~4 个参数值,其中第一组参数代表圆角水平方向上的半径或半轴,第二组参数代表圆角垂直方向上的半径或半轴,如果省略第二组参数的值,那么该组参数将直接沿用第一组参数的值。 - 第一组参数中,如果提供全部的四个参数,那么将按照上左 top-left、上右 top-right、下右 bottom-right、下左 bottom-left 的顺序作用于元素的四个角;如果提供三个参数,那么第一个参数将作用于元素的左上角 top-left,第二个参数将作用于元素的右上角 top-right 和左下角 bottom-left,第三个参数将作用于元素的右下角 bottom-right;如果提供两个参数,那么第一个参数将作用于元素的左上角 top-left 和右下角 bottom-right,第二个参数将作用于元素的右上角 top-right 和左下角 bottom-left;如果只提供一个参数,那么该参数将同时作用于元素的四个角。
- 第二组参数同样遵循第一组参数的规律,只是作用的方向不同。
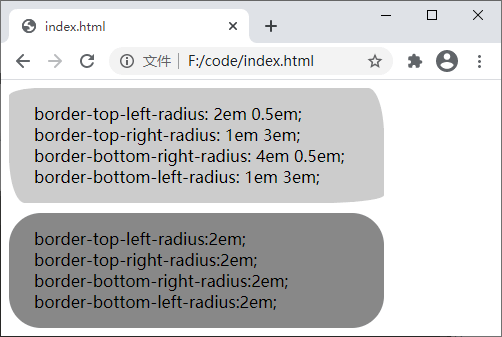
【示例】使用 border-radius 属性为元素设置圆角效果:
1 |
|
运行结果如下图所示:

图:border-radius 属性演示
边框图片
对于元素的边框我们除了可以使用《CSS 边框》一节中介绍的一些默认样式外,还可以通过 CSS3 中的 border-image 属性使用图像来作为元素的边框,以创建出丰富多彩边框效果。
border-image 属性可以通过一些简单的规则,将一副图像划分为 9 个单独的部分,浏览器会自动使用相应的部分来替换边框的默认样式。border-image 属性是五个 border-image-* 属性的简写,其语法格式如下:
border-image:border-image-source || border-image-slice [/ border-image-width | / border-image-width ? / border-image-outset]? || border-image-repeat
通过语法可以看出 border-image 是 border-image-source、border-image-slice、border-image-width、border-image-outset 和 border-image-repeat 属性的简写,其中:
| 属性 | 说明 |
|---|---|
| border-image-source | 定义边框图像的路径。 |
| border-image-slice | 定义边框图像从什么位置开始分割。 |
| border-image-width | 定义边框图像的厚度(宽度)。 |
| border-image-outset | 定义边框图像的外延尺寸(边框图像区域超出边框的量)。 |
| border-image-repeat | 定义边框图像的平铺方式。 |
接下来我们通过如下所示的图片来演示一下 border-image-source、border-image-slice、border-image-width、border-image-outset 和 border-image-repeat 几个属性的使用。

图:边框图片
border-image-source
border-image-source 属性用来定义边框要使用的图像,通过该属性可以指定一个图像来替换边框的默认样式,当 border-image-source 属性的值为 none 或者指定的图像不可用时,则会显示边框默认的样式。
另外,border-image-source 属性除了可以使用图像来替换边框的默认样式外,您还可以使用渐变来定义边框样式,属性的语法格式如下:
border-image-source:none | <image>
其中,none 为 border-image-source 属性的默认值,表示不使用图像来替换边框的默认样式;<image> 为使用 url() 函数指定的图像路径或者使用 linear-gradient() 函数定义的渐变色,用来替换默认的边框样式。
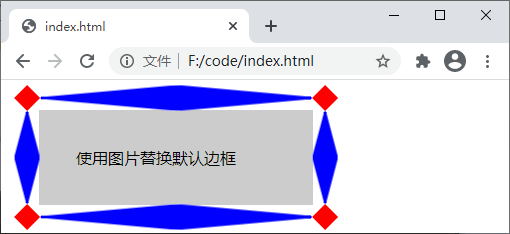
【示例】通过 border-image-source 属性使用图像来替换默认的边框样式:
1 |
|
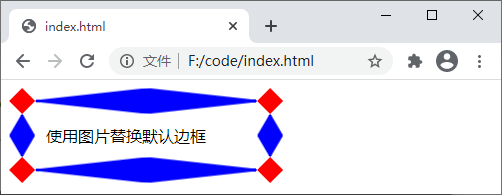
运行结果如下图所示:

图:border-image-source 属性演示
通过运行结果可以看出,仅仅借助 border-image-source 属性并不能达到我们想要的效果,我们再来看一下其它几个函数。
border-image-slice
border-image-slice 属性用来分割通过 border-image-source 属性加载的图像,属性的语法格式如下:
border-image-slice:[<number> | <percentage> ]{1,4} && fill?
border-image-slice 属性可以接收三种类型的值:
- <number>:数值,用具体数值指定图像分割的位置,数值代表图像的像素位置或向量坐标,不允许负值;
- <percentage>:百分比,相对于图像尺寸的百分比,图像的宽度影响水平方向,高度影响垂直方向;
- fill:保留边框图像的中间部分。
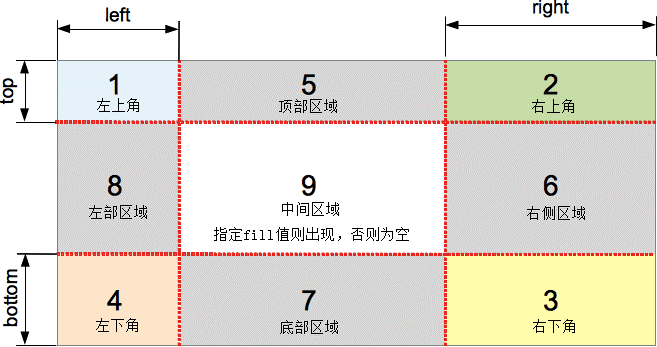
border-image-slice 属性可以指定上、下、左、右四个方位来分割图像,并将图像分成 4 个角、4 条边和中间区域等 9 个部份,中间区域始终是透明的(即没图像填充),除非加上关键字 fill,如下图所示:

除 fill 关键字外,border-image-slice 属性可以接受 1~4 个参数值:
- 如果提供全部四个参数值,那么将按上、右、下、左的顺序对图像进行分割;
- 如果提供三个参数,那么第一个参数用于上方,第二个参数用于左、右两侧,第三个参数用于下方;
- 如果提供两个参数,那么第一个参数用于上方和下方,第二个参数用于左、右两个;
- 如果只提供一个参数,那么上、右、下、左都将使用该值进行分割。
【示例】使用 border-image-slice 属性用来分割通过 border-image-source 属性加载的图像:
1 |
|
运行结果如下图所示:

图:border-image-slice 属性演示
border-image-width
border-image-width 属性用来设置通过 border-image-source 属性加载的图像厚度(宽度),属性的语法格式如下:
border-image-width:[<length> | <percentage> | <number> | auto ]{1,4}
语法说明如下:
- <length>:使用数值加单位的形式指定图像边框的宽度,不允许为负值;
- <percentage>:用百分比的形式指定图像边框的宽度,参照图像边框区域的宽和高进行换算,不允许负值;
- <number>:使用浮点数指定图像边框的宽度,该值对应 border-width 的倍数,例如值为 2,则参数的实际值为 2 * border-width,不允许负值;
- auto:由浏览器自动设定,当 border-image-width 设置为 auto 时,它的实际值与 border-image-slice 相同的值。
提示:border-image-width 属性的默认值为 1,也就是说当我们省略 border-image-width 属性的值时,该属性的值会被设置为 1 * border-width,相当于会直接使用 border-width 的值。
border-image-width 属性同样可以接受 1~4 个参数值:
- 如果提供全部四个参数值,那么将按照上、右、下、左的顺序设置图像边框四个方向上的宽度;
- 如果提供三个参数,那么第一个参数用于上边框,第二个参数用于左、右两个边框,第三个参数用于下边框;
- 如果提供两个参数,那么第一个参数用于上、下两个边框,第二个参数用于左、右两个边框;
- 如果只提供一个参数,那么上、右、下、左都将使用该值设置图像边框的宽度。
【示例】使用 border-image-width 属性设置图像边框的宽度:
1 |
|
运行结果如下图所示:

图:border-image-width 属性演示
border-image-outset
border-image-outset 属性用来定义图像边框相对于边框边界向外偏移的距离(使图像边框延伸到盒子模型以外),该属性的语法格式如下:
border-image-outset:[<length> | <number> ]{1,4}
语法说明如下:
- <length>:用具体的数值加单位的形式指定图像边框向外偏移的距离,不允许为负值;
- <number>:用浮点数指定图像边框向外偏移的距离,该值表示 border-width 的倍数,例如值为 2,则表示偏移量为 2 * border-width,不允许为负值。
border-image-outset 属性同样可以接受 1~4 个参数值:
- 如果提供全部四个参数值,那么将按上、右、下、左的顺序作用于四边;
- 如果提供三个参数值,那么第一个参数将用于上边框,第二个参数将用于左、右两个边框,第三个参数将用于下边框;
- 如果提供两个参数,那么第一个参数将用于上、下两个边框,第二个参数将用于左、右两个边框;
- 如果只提供一个参数,那么该参数将同时作用于四边。
【示例】使用 border-image-outset 属性设置图像边框相对于边框边界向外的偏移量:
1 |
|
运行结果如下图所示:

图:border-image-outset 属性演示
border-image-repeat
border-image-repeat 属性用来设置如何填充使用 border-image-slice 属性分割的图像边框,例如平铺、拉伸等等,该属性的语法格式如下:
border-image-repeat:[stretch | repeat | round | space]{1,2}
语法说明如下:
- stretch:将被分割的图像使用拉伸的方式来填充满边框区域;
- repeat:将被分割的图像使用重复平铺的方式来填充满边框区域,当图像碰到边界时,超出的部分会被截断;
- round:与 repeat 关键字类似,不同之处在于,当背景图像不能以整数次平铺时,会根据情况缩放图像;
- space:与 repeat 关键字类似,不同之处在于,当背景图像不能以整数次平铺时,会用空白间隙填充在图像周围。
border-image-repeat 属性能够接受 1~2 个参数值:
- 如果提供两个参数,那么第一个参数将用于水平方向,第二个将用于垂直方向;
- 如果只提供一个参数,那么将在水平和垂直方向都应用该值。
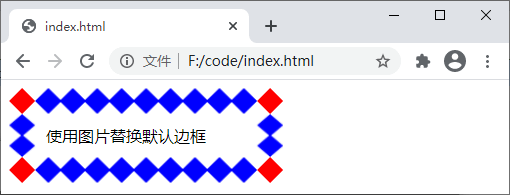
【示例】使用 border-image-repeat 属性设置图像边框的填充方式:
1 |
|
运行结果如下图所示:

图:border-image-repeat 属性演示
border-image
了解完 border-image-source、border-image-slice、border-image-width、border-image-outset 和 border-image-repeat 这几个属性,我们回头再来看看 border-image 属性。border-image 属性是五个 border-image-* 属性的简写,通过 border-image 属性可以同时设置五个 border-image-* 属性。
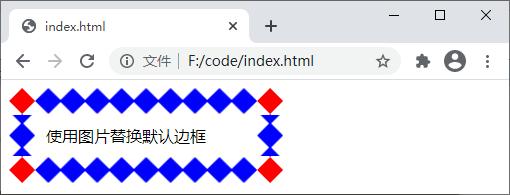
【示例】使用 border-image 属性设置图片边框:
1 |
|
运行结果如下图所示:

图:border-image 属性演示
box-sizing:改变盒子模型
默认情况下,网页中元素的实际宽度或高度取决于元素内容区的宽度或高度、内边距以及边框属性的大小,因此我们在为元素布局时还需要考虑元素的内边距和边框属性所占的页面空间,这一点我们已经在《CSS 盒子模型》中进行了讲解。
正是由于上述原因,当您为页面元素设置宽度和高度时,元素的实际大小往往比您设置的要大。为此 CSS3 中添加了 box-sizing 属性来改变默认的盒子模型,通过 box-sizing 属性可以将元素的内边距和外边距在元素内容区内绘制,以使元素呈现的宽度和高度与设置的宽度和高度相同。
box-sizing 属性的可选值如下:
| 值 | 描述 |
|---|---|
| content-box | 默认值,元素的实际宽度或高度等于元素内容区的宽度或高度、内边距和边框的和 |
| border-box | 在元素的内容区内绘制内边距或边框,内边距或边框不会影响元素的实际宽度或高度 |
| inherit | 从父元素继承 box-sizing 属性的值。 |
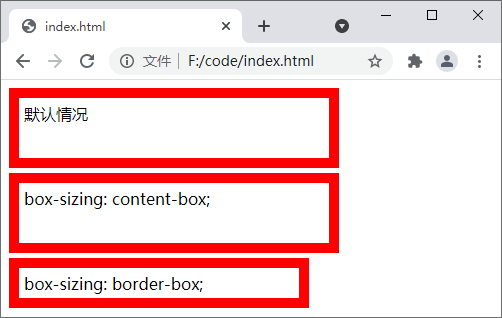
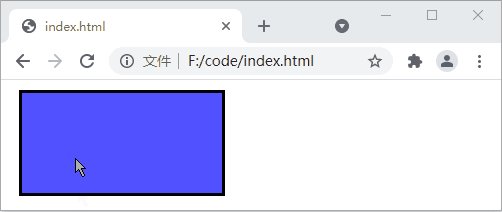
【示例】下面通过一个示例来演示 box-sizing 属性的使用:
1 |
|
运行结果如下图所示:

图:box-sizing 属性演示
提示:当为元素定义 box-sizing: border-box; 属性时,元素内容区的实际宽度和高度是 width 和 height 属性中减去各边的边框和内边距的宽度。
gradient (颜色渐变)
CSS 中的渐变指的是两种或多种颜色之间的平滑过渡,以前我们必须使用事先定义好的图像来实现渐变效果,在 CSS3 出现以后则简单了很多,CSS3 为实现渐变效果提供了一种灵活的解决方案。
通过 CSS3 您可以定义三种类型的渐变,分别为线性渐变(通过 linear-gradient() 函数创建)、径向渐变(通过 radial-gradient() 函数创建)和圆锥渐变(通过 conic-gradient() 函数创建)。
另外,您还可以使用 repeating-linear-gradient()、repeating-radial-gradient() 和 repeating-conic-gradient() 函数来创建重复渐变。
通过 CSS 创建的渐变不仅简单灵活,而且还省去了使用图像时所需的加载过程,节省了网页的加载时间。另外,通过 CSS 创建的渐变元素可以按任意比例放大或缩小,而且不会降低质量。
linear (线性渐变)
线性渐变指的是颜色沿一条直线进行渐变(例如右上到下,从左到右等),要创建线性渐变,您至少需要定义两个色标(色标指的是想要平滑过渡的颜色),若要创建更加复杂的渐变效果,则需要定义更多的色标。创建线性渐变的基本语法如下:
linear-gradient(direction, color-stop1, color-stop2, …);
参数说明如下:
- direction 可选值,定义渐变的方向(例如从左到右,从上到下),可以是具体角度(例如 90deg),也可以通过 to 加 left、right、top、bottom 等关键字来表示渐变方向,例如:
- to left:表示从右到左,相当于 270deg;
- to right:表示从左到右,相当于 90deg;
- to top:表示从下到上,相当于 0deg;
- to bottom:默认值,表示从上到下,相当于 180deg;
- to right bottom:表示从左上到右下;
- to right top:表示从左下到右上;
- to left bottom:表示从右上到左下;
- to left top:表示从右下到左上。
- color-stop1、color-stop2、…:表示定义的多个色标,在每个色标中除了可以定义颜色外,还可以通过数值加单位或者百分比的形式定义颜色的起止位置。
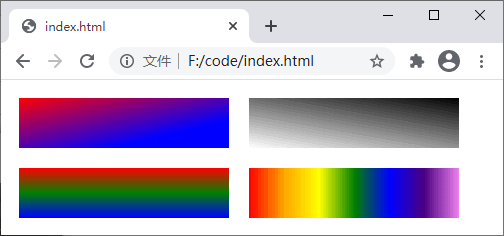
【示例】使用 linear-gradient() 函数定义线性渐变:
1 |
|
运行结果如下图所示:

图:linear-gradient() 函数演示
radial (径向渐变)
径向渐变与线性渐变类型,不同之处在于径向渐变是由中心向外延申的渐变,您可以指定中心点的位置,也可以设置渐变的形状。定义径向渐变的基本语法如下所示:
radial-gradient(shape size at position, color-stop1, color-stop2, …);
参数说明如下:
- at:一个关键字,需要放置在参数 position 的前面;
- position:指定渐变起点的坐标,您可以使用数值加单位、百分比或者关键字(例如 left、bottom 等)等形式指定渐变起点的坐标,如果提供 2 个参数,那么第一个参数用来表示横坐标,第二个参数用来表示纵坐标,如果只提供一个参数,那么第二个参数将被默认设置为 50%,即 center;
- shape:指定渐变的形状,可选值为 circle(圆形)、ellipse(椭圆);
- size:指定渐变形状的大小,除了可以使用具体的数值来指定 circle、ellipse 的半径外,还可以使用下面所示的关键字来指定渐变形状的大小:
- closest-side:指定径向渐变的半径长度为从圆心到离圆心最近的边;
- closest-corner:指定径向渐变的半径长度为从圆心到离圆心最近的角;
- farthest-side:默认值,指定径向渐变的半径长度为从圆心到离圆心最远的边;
- farthest-corner:指定径向渐变的半径长度为从圆心到离圆心最远的角。
- color-stop1、color-stop2、…:表示定义的多个色标,在每个色标中除了可以定义颜色外,还可以通过数值加单位或者百分比的形式定义颜色的起止位置。
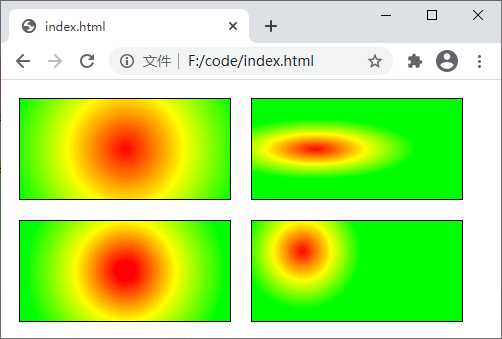
【示例】使用 radial-gradient() 函数定义径向渐变:
1 |
|
运行结果如下图所示:

图:radial-gradient() 函数演示
conic (圆锥渐变)
圆锥渐变类似于径向渐变,两者都有一个中心点作为色标的源点,不同的是圆锥渐变是围绕中心点旋转(而不是从中心点向往辐射),定义圆锥渐变的基本语法如下:
conic-gradient(from angle at position, start-color, …, last-color);
语法说明如下:
- from:一个关键字,需要放置在参数 angle 之前;
- angle:定义圆锥渐变的起始角度,可以为空,默认值为 0deg;
- at:一个关键字,需要放置在参数 position 之前;
- position:定义圆锥渐变锥心的坐标,您可以使用数值加单位、百分比或者关键字(例如 left、bottom 等)等形式指定锥心的坐标,如果提供 2 个参数,那么第一个参数用来表示横坐标,第二个参数用来表示纵坐标,如果只提供一个参数,那么第二个参数将被默认设置为 50%,即 center(居中);
- start-color、…、last-color:表示定义的多个色标,在每个色标中除了可以定义颜色外,还可以通过百分比或者角度来定义颜色的起始位置。
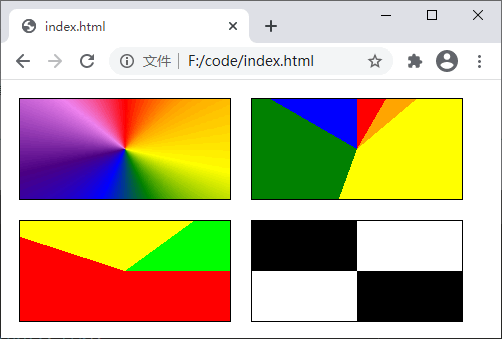
【示例】使用 conic-gradient() 定义圆锥渐变:
1 |
|
运行结果如下图所示:

图:conic-gradient() 函数演示
repeating (重复渐变)
在 CSS 中,您还可以使用 ()、repeating-radial-gradient() 和 repeating-conic-gradient() 等函数来分别创建线性渐变、径向渐变和圆锥渐变的重复渐变,所谓重复渐变就是指将渐变的过程重复多次,以铺满整个元素。
提示: repeating-linear-gradient()、repeating-radial-gradient() 和 repeating-conic-gradient() 函数的语法分别与 linear-gradient()、radial-gradient() 和 conic-gradient() 函数的语法相同。
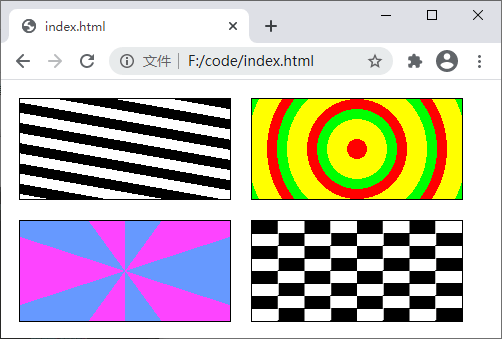
【示例】使用 repeating-linear-gradient()、repeating-radial-gradient() 和 repeating-conic-gradient() 三个函数定义重复渐变:
1 |
|
运行结果如下图所示:

图:重复渐变演示
shadow (阴影效果)
在网页设计中常常要使用到阴影效果,通过阴影效果可以很好的突出一个元素,在 CSS3 出现之前,我们想要为文本或者元素添加阴影效果需要借助图像才能实现,很不方便。而 CSS3 出现之后,我们通过 text-shadow 和 box-shadow 两个属性就可以为文本或元素添加阴影效果,不需要借助任何图像。
text-shadow
使用 CSS 的 text-shadow 属性我们可以为文本设置阴影效果,属性的语法格式如下:
text-shadow: offset-x offset-y blur color;
语法说明如下:
offset-x:必填参数,设置阴影的水平偏移量,可以为负值;
offset-y:必填参数,设置阴影的垂直偏移量,可以为负值;
blur:可选参数,设置模糊的半径,值越大,模糊越大,阴影的边缘越模糊,不允许使用负值;
color:可选参数,设置阴影的颜色,如果省略或未指定该值,则采用 color 属性的值。
**提示:**使用 text-shadow 属性可以同时设定多组阴影效果,每组之间使用逗号分隔,定义的多组阴影效果会按照定义顺序依次罗列,第一个阴影在最上面,以此类推。另外,若要取消文本的阴影效果则可以将 text-shadow 属性的值设置为 none。
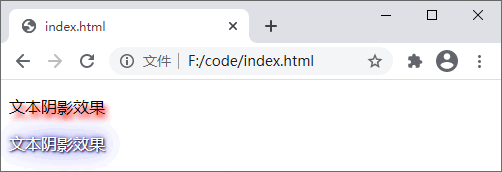
【示例】使用 text-shadow 属性为文本添加阴影效果:
1 |
|
运行效果如下图所示:

图:text-shadow 属性演示
box-shadow
使用 CSS 的 box-shadow 属性我们可以为 HTML 元素设置阴影效果,属性的语法格式如下:
box-shadow: h-shadow v-shadow blur spread color inset;
语法说明如下:
h-shadow:必填参数,设置阴影水平方向的偏移量,可以为负值;
v-shadow:必填参数,设置阴影垂直方向的偏移量,可以为负值;
blur:可选参数,设置模糊的半径,值越大,模糊越大,阴影的边缘越模糊,不允许使用负值;
spread:可选参数,设置阴影的尺寸;
color:可选参数,设置阴影的颜色;
inset:可选参数,将默认的外部阴影 (outset) 改为内部阴影。
*提示:*与 text-shadow 属性相似,box-shadow 属性也可以同时设定多组阴影效果,每组之间使用逗号分隔,定义的多组阴影效果会按照定义顺序依次罗列,第一个*阴影在最上面*,以此类推。
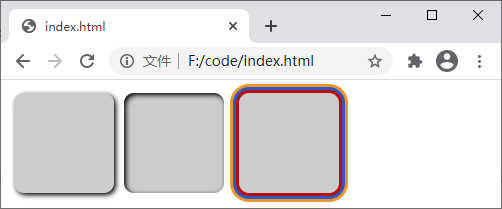
【示例】使用 box-shadow 属性为文本添加阴影效果:
1 |
|
运行效果如下图所示:

图:box-shadow 属性演示
transform-origin
介绍: 该属性CSS属性可以更改一个元素变形的原点。
语法:transform-origin: offsetX[,offsetY [, offsetZ]]
**参考文档:**https://developer.mozilla.org/zh-CN/docs/Web/CSS/transform-origin
transform (2D转换)
CSS 中的 2D 转换允许我们在二维空间中执行一些基本的变换操作,例如移动、旋转、缩放或扭曲等,变换后的元素与绝对定位的元素类似,不会影响周围的元素,但可以和周围的元素重叠,不同的是,转换后的元素在页面中任然会占用为转换之前的空间。
借助 CSS 中的 transform 属性以及下列转换函数就可以实现 2D 转换:
| 函数 | 说明 |
|---|---|
| matrix() | 以一个包含六个值(a, b, c, d, e, f)的变换矩阵的形式指定一个 2D 变换,相当于直接应用一个 [a, b, c, d, e, f] 的变换矩阵。 |
| translate() | 将对象沿 X 轴和 Y 轴平移,该函数需要提供 1~2 个参数,第一个参数对应 X 轴,第二个参数对应 Y 轴,如果未提供第二个参数,则默认值为 0。 |
| translatex() | 将对象沿 X 轴(水平方向)的平移。 |
| translatey() | 将对象沿 Y 轴(垂直方向)的平移。 |
| rotate() | 旋转指定对象,在函数的参数中可以指定旋转的角度。 |
| scale() | 将对象进行缩放,该函数需要提供 1~2 个参数,第一个参数对应 X 轴,第二个参数对应 Y 轴,如果未提供第二个参数,则默认取第一个参数的值。 |
| scalex() | 将对象进行缩放(改变元素的宽度)。 |
| scaley() | 将对象进行缩放(改变元素的高度)。 |
| skew() | 将对象沿 X 轴和 Y 轴方向进行倾斜扭曲,该函数需要提供 1~2 个参数,第一个参数对应 X 轴,第二个参数对应 Y 轴。如果未提供第二个参数,则默认值为 0。 |
| skewx() | 将对象沿 X 轴的(水平方向)扭曲。 |
| skewy() | 将对象沿 Y 轴的(垂直方向)扭曲。 |
translate()
translate() 函数用来根据指定的参数将元素沿水平(X 轴)或垂直(Y 轴)方向移动,函数的语法格式如下:
translate(tx, ty)
其中 tx 对应元素在水平(X 轴)方向的移动距离,ty 对应元素在垂直(Y 轴)方向的移动距离,参数 ty 可以忽略(默认为 0),两个参数均可以为负值。
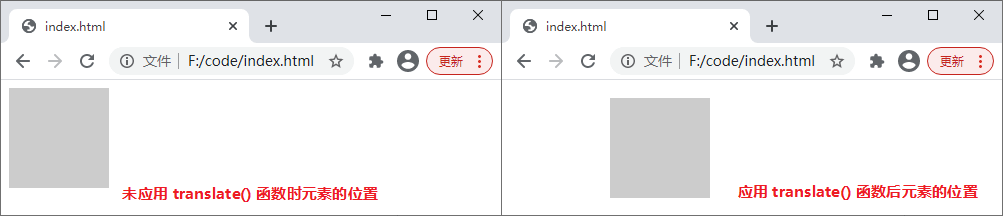
【示例】使用 translate() 函数来移动指定的元素:
1 |
|
运行结果如下图所示:

图:translate() 函数演示
如果只是将元素水平移动或者只是将元素垂直移动,也可以使用 translateX()(将元素水平移动)或 translateY()(将元素垂直移动),translateX() 和 translateY() 函数均只需要提供一个参数即可,例如:
1 | translateX(100px); /* 等同于 translate(100px, 0px); */ |
rotate()
rotate() 函数用来按照给定的角度来旋转元素,函数的语法格式如下:
rotate(a)
其中参数 a 表示元素要旋转的角度,若 a 为正值则表示顺时针旋转,若 a 为负值则表示逆时针旋转。
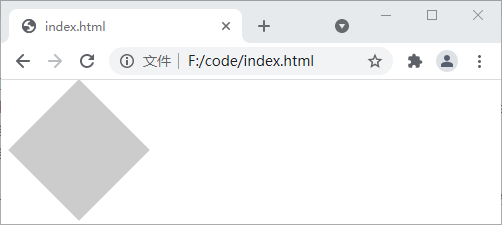
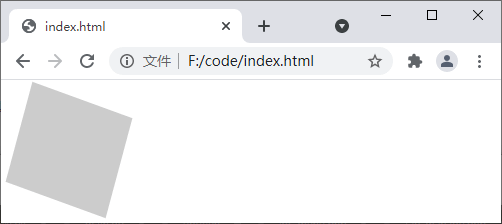
【示例】使用 rotate() 函数来旋转元素:
1 |
|
运行结果如下图所示:

图:rotate() 函数演示
scale()
scale() 函数用来缩放(放大或缩小)指定的元素,函数的语法格式如下:
scale(sx, sy)
其中 sx 表示水平方向的缩放比例,sy 表示垂直方向的缩放比例。另外,参数 sy 可以省略,它的默认值等于 sx。
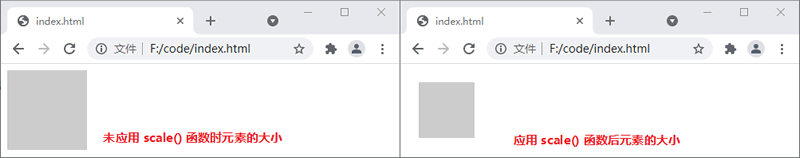
【示例】使用 scale() 函数缩放指定元素:
1 |
|
运行结果如下图所示:

图:scale() 函数演示
提示:当 scale() 中,给定的参数值在 -11 范围之外时,元素将被放大;当在参数值在 -11 范围之内时,元素将被缩小。
与 translate() 函数类似,如果是仅在水平方向或者仅在垂直方向上缩放元素大小,也可以使用 scaleX()(在水平方向缩放元素)和 scaleY()(在垂直方向缩放元素)函数。scaleX() 和 scaleY() 函数仅需要提供一个参数即可,例如:
1 | scaleX(0.5); /* 等同于 scale(0.5, 1); */ |
skew()
skew() 函数用来将元素沿水平方向(X 轴)和垂直方向(Y 轴)倾斜扭曲,函数的语法格式如下:
skew(ax, ay)
其中,参数 ax 表示元素水平方向的扭曲角度,参数 ay 表示元素垂直方向的扭曲角度。另外,参数 ay 可以省略,若省略参数 ay,则其默认值为 0。
【示例】使用 skew() 函数来扭曲指定元素:
1 |
|
运行结果如下图所示:

图:skew() 函数演示
另外,如果是仅在水平方向或者仅在垂直方向上对元素进行扭曲,也可以使用 skewX()(在水平方向缩放元素)和 skewY()(在垂直方向缩放元素)函数来完成。skewX() 和 skewY() 函数仅需要提供一个参数即可,例如:
1 | skewX(15deg); /* 等同于 skew(15deg, 0deg); */ |
matrix()
matrix() 函数可以看作是 skew()、scale()、rotate() 和 translate() 几个函数的缩写形式,通过 matrix() 函数可以同时定义所有 2D 转换操作,函数的语法格式如下:
matrix(a, b, c, d, tx, ty)
matrix() 函数中的 6 个参数分别对应 scaleX()、skewY()、skewX()、scaleY()、translateX()、translateY() 几个函数,您可以使用 matrix() 来实现各种 2D 转换操作,例如:
translate(tx, ty) = matrix(1, 0, 0, 1, tx, ty);:其中 tx 和 ty 是水平和垂直平移值;rotate(a) = matrix(cos(a), sin(a), -sin(a), cos(a), 0, 0);:其中,a 是度数的值。您可以交换 sin(a) 和 -sin(a) 值来进行反向旋转;scale(sx, sy) = matrix(sx, 0, 0, sy, 0 ,0);:其中 sx 和 sy 是水平和垂直缩放比例值;skew(ax, ay) = matrix(1, tan(ay), tan(ay), 1, 0 ,0);:其中 ax 和 ay 是以 deg 为单位的水平和垂直值。
【示例】使用 matrix() 函数对元素进行 2D 转换操作:
1 |
|
运行结果如下图所示:

图:matrix() 函数演示
transform (3D转换)
在 CSS 中,除了可以对页面中的元素进行 2D 转换外,您也可以对象元素进行 3D 转换(将页面看作是一个三维空间来对页面中的元素进行移动、旋转、缩放和倾斜等操作)。与 2D 转换相同,3D 转换同样不会影响周围的元素,而且可以与其它元素重叠。但是,变换后的元素任然会占用其默认位置(未变换前)的空间。
3D 转换同样需要使用 transform 属性以及一些函数来实现,例如:
| 函数 | 说明 |
|---|---|
| matrix3d() | 以一个 4x4 矩阵的形式指定一个 3D 转换。 |
| translate3d() | 指定对象的 3D 位移,第 1 个参数对应 X 轴,第 2 个参数对应 Y 轴,第 3 个参数对应 Z 轴,参数不允许省略。 |
| translateZ() | 指定对象在 Z 轴的平移。 |
| rotate3d() | 指定对象的 3D 旋转角度,其中前 3 个参数分别表示旋转的方向 X、Y、Z,第 4 个参数表示旋转的角度,参数不允许省略。 |
| rotateX() | 指定对象在 X 轴上的旋转角度。 |
| rotateY() | 指定对象在 Y 轴上的旋转角度。 |
| rotateZ() | 指定对象在 Z 轴上的旋转角度。 |
| scale3d() | 指定对象的 3D 缩放,第 1 个参数对应 X 轴,第 2 个参数对应 Y 轴,第 3 个参数对应 Z 轴,参数不允许省略。 |
| scaleZ() | 指定对象的 Z 轴缩放。 |
| perspective() | 指定透视距离。 |
translate3d()
translate3d() 函数用于移动元素在 3D 空间中的位置,这种变换的特点是通过三维矢量坐标来定义元素在每个方向上(X 轴、Y 轴、Z 轴)的偏移量。函数的语法格式如下:
translate3d(tx, ty, tz)
参数说明如下:
- tx:表示元素在水平方向(X 轴)移动的距离;
- ty:表示元素的垂直方向(Z 轴)移动的距离;
- tz:表示元素在 Z 轴移动的距离,该参数不能使用百分比值。
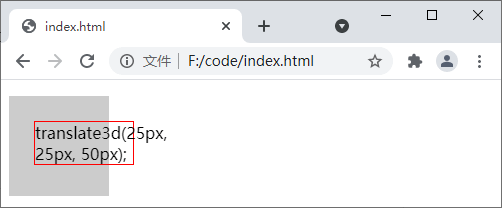
【示例】使用 translate3d() 函数设置元素在三维空间中的位置:
1 |
|
运行结果如下图所示:

图:translate3d() 函数演示
3D 转换使用的是三维坐标系,但是沿 Z 轴方向的移动并不能很明显的显现出来,因为我们往往会将网页看作是一个二维的平面,并没有深度。您可以使用 perspective 和 perspective-origin 属性来为元素添加深度感,即 Z 轴越高的元素显示的越大,反之则越小。
translateZ()
函数 translateZ() 用来沿三维坐标系的 Z 轴来移动元素,函数的语法格式如下:
translateZ(tz);
其中参数 tz 用来设置元素在 Z 轴上移动的距离。
提示:translateZ(tz); 相当于 translate3d(0, 0, tz); 的简写形式。
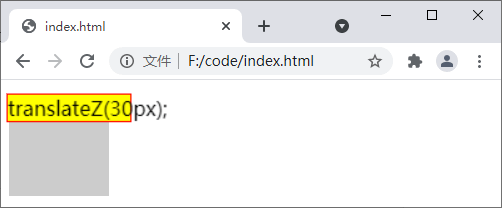
【示例】使用 translateZ() 属性设置元素沿 Z 轴移动的距离:
1 |
|
运行结果如下图所示:

图:translateZ() 函数演示
rotate3d()
rotate3d() 函数用来设置元素沿 X 轴、Y 轴或 Z 轴方向旋转的角度,该函数只会使元素按照固定的轴旋转,不会使元素变形。rotate3d() 函数的语法格式如下:
rotate3d(x, y, z, a)
参数说明如下:
- x:设置旋转轴的 X 轴坐标;
- y:设置旋转轴的 Y 轴坐标;
- z:设置旋转轴的 Z 轴坐标;
- a:设置元素旋转的角度,正角度表示顺时针旋转,负角度表示逆时针旋转。
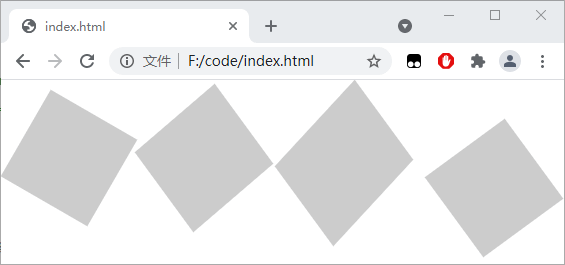
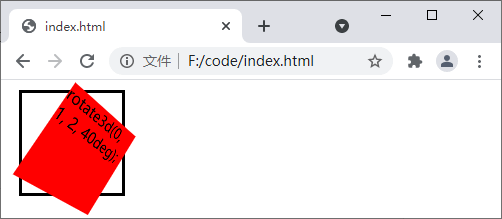
【示例】使用 rotate3d() 函数来旋转元素:
1 |
|
运行结果如下图所示:

图:rotate3d() 函数演示
除了 rotate3d() 函数外,CSS 中还提供了 rotateX()(沿 X 轴旋转元素)、rotateY() (沿 Y 轴旋转元素)和 rotateZ()(沿 Z 轴旋转元素)三个函数来按照不同的坐标轴旋转元素。rotateX()、rotateY()、rotateZ() 函数的语法格式如下:
1 | rotateX(a) /* 等同于 rotate3D(1, 0, 0, a); */ |
scale3d()
scale3d() 函数可以改变元素的大小(缩放),函数的语法格式如下:
scale3d(sx, sy, sz)
参数说明如下:
- sx:表示元素在 X 轴方向的缩放比例;
- sy:表示元素在 Y 轴方向的缩放比例;
- sz:表示元素在 Z 轴方向的缩放比例。
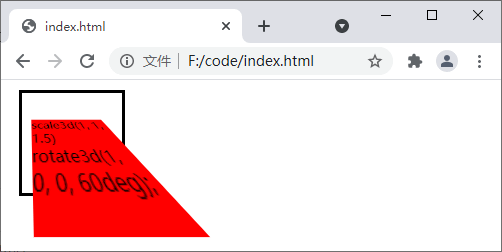
【示例】使用 scale3d() 函数来缩放指定元素:
1 |
|
运行结果如下图所示:

图:scale3d() 函数演示
提示:当 scale3d() 函数的参数数值超出 [-1,1] 范围时,将在对应的方向上放大元素;当参数值在 [-1,1] 范围内时,将在当前方向上缩小元素;当参数值等于 1 时,则不会改变元素的大小。
除了 scale3d() 函数外,CSS 中还提供了 scaleX()(沿 X 轴缩放元素)、scaleY() (沿 Y 轴缩放元素)和 scaleZ()(沿 Z 轴缩放元素)三个函数来按照不同的坐标轴缩放元素。scaleX()、scaleY()、scaleZ() 函数的语法格式如下:
1 | scaleX(sx) /* 等同于 scale(sx, 1); 和 scale3d(sx, 1, 1); */ |
matrix3d()
matrix3d() 函数与前面我们学习的 matrix() 函数非常相似,不过 matrix3d() 函数可以使用一个 4 × 4 的矩阵来描述一个三维(3D)转换。通过 matrix3d() 函数可以一次执行所有的 3D 转换操作,函数的语法格式如下:
matrix3d(a1, b1, c1, d1, a2, b2, c2, d2, a3, b3, c3, d3, a4, b4, c4, d4)
参数说明如下:
- a1、b1、c1、d1、a2、b2、c2、d2、a3、b3、c3、d3、d4:用来描述各种 3D 转换;
- a4、b4、c4:表示元素变换的量。
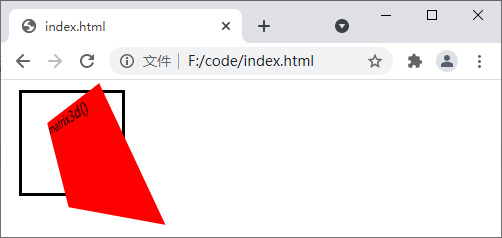
【示例】使用 matrix3d() 函数来定义 3D 转换:
1 |
|
运行结果如下图所示:

图:matrix3d() 函数演示
transition (过渡效果)
通常当 CSS 的属性值更改后,浏览器会立即更新相应的样式,例如当鼠标悬停在元素上时,通过 :hover 选择器定义的样式会立即应用在元素上。在 CSS3 中加入了一项过渡功能,通过该功能您可以将元素从一种样式在指定时间内平滑的过渡到另一种样式,类似于简单的动画,但无需借助 flash 或 JavaScript。
CSS 中提供了 5 个有关过渡的属性,如下所示:
| 属性 | 说明 |
|---|---|
| transition-property | 设置元素中参与过渡的属性。 |
| transition-duration | 设置元素过渡的持续时间。 |
| transition-timing-function | 设置元素过渡的动画类型。 |
| transition-delay | 设置过渡效果延迟的时间,默认为 0。 |
| transition | 简写属性,用于同时设置上面的四个过渡属性。 |
要成功实现过渡效果,必须定义以下两项内容:
- 元素中参数与过渡效果的属性;
- 过渡效果持续的时间。
提示:过渡效果通常会在鼠标悬停在元素上时发生,如果未设置过渡持续的时间,则过渡效果不会生效,因为过渡时间的默认值为 0。
transition-property
transition-property 属性用来设置元素中参与过渡的属性名称,语法格式如下:
transition-property: none | all | property;
参数说明如下:
- none:表示没有属性参与过渡效果;
- all:表示所有属性都参与过渡效果;
- property:定义应用过渡效果的 CSS 属性名称列表,多个属性名称之间使用逗号
,进行分隔。
示例代码如下:
1 |
|
transition-duration
transition-duration 属性用来设置过渡需要花费的时间(单位为秒或者毫秒),语法格式如下:
transition-duration: time;
其中,time 为完成过渡效果需要花费的时间(单位为秒或毫秒),默认值为 0,意味着不会有效果。
如果有多个参与过渡的属性,也可以依次为这些属性设置过渡需要的时间,多个属性之间使用逗号进行分隔,例如 transition-duration: 1s, 2s, 3s;。除此之外,也可以使用一个时间来为所有参与过渡的属性设置过渡所需的时间。示例代码如下:
1 |
|
运行效果如下图所示:

图:transition-duration 属性演示
transition-timing-function
transition-timing-function 属性用来设置过渡动画的类型,属性的可选值如下:
| 值 | 描述 |
|---|---|
| linear | 以始终相同的速度完成整个过渡过程,等同于 cubic-bezier(0,0,1,1) |
| ease | 以慢速开始,然后变快,然后慢速结束的顺序来完成过渡过程,等同于 cubic-bezier(0.25,0.1,0.25,1) |
| ease-in | 以慢速开始过渡的过程,等同于 cubic-bezier(0.42,0,1,1) |
| ease-out | 以慢速结束过渡的过程,等同于 cubic-bezier(0,0,0.58,1) |
| ease-in-out | 以慢速开始,并以慢速结束的过渡效果,等同于 cubic-bezier(0.42,0,0.58,1) |
| cubic-bezier(n, n, n, n) | 使用 cubic-bezier() 函数来定义自己的值,每个参数的取值范围在 0 到 1 之间 |
示例代码如下:
1 |
|
transition-delay
transition-delay 属性用来设置过渡效果何时开始,属性的语法格式如下:
transition-delay: time;
其中,参数 time 用来设置在过渡效果开始之前需要等待的时间,单位为秒或毫秒。
示例代码如下:
1 |
|
运行效果如下图所示:

图:transition-delay 属性演示
transition
transition 属性是上面四个属性的简写形式,通过该属性可以同时设置上面的四个属性,属性的语法格式如下:
transition: transition-property transition-duration transition-timing-function transition-delay;
transition 属性中,transition-property 和 transition-duration 为必填参数,transition-timing-function 和 transition-delay 为选填参数,如非必要可以省略不写。另外,通过 transition 属性也可以设置多组过渡效果,每组之间使用逗号进行分隔,示例代码如下:
1 |
|
运行效果如下图所示:

图:transition 属性演示
上面的代码也可以写成如下所示的样子:
1 |
|
transitionend 事件
介绍:该事件会在DOM元素 CSS transition 结束后触发。 如在transition完成前设置 display 为”none”,事件不会被触发。
1 | /* |
animation (动画)
通过《CSS 过渡》一节的学习我们知道,利用 transition 属性可以实现简单的过渡动画,但过渡动画仅能指定开始和结束两个状态,整个过程都是由特定的函数来控制的,不是很灵活。本节我们再来介绍一种更为复杂的动画 —— animation。
CSS 中的动画类似于 flash 中的逐帧动画,表现细腻并且非常灵活,使用 CSS 中的动画可以取代许多网页中的动态图像、Flash 动画或者 JavaScript 实现的特殊效果。
@keyframes 规则
要创建 CSS 动画,您首先需要了解 @keyframes 规则,@keyframes 规则用来定义动画各个阶段的属性值,类似于 flash 动画中的关键帧,语法格式如下:
1 | @keyframes animationName { |
语法说明如下:
- animationName:表示动画的名称;
- from:定义动画的开头,相当于 0%;
- percentage:定义动画的各个阶段,为百分比值,可以添加多个;
- to:定义动画的结尾,相当于 100%;
- properties:不同的样式属性名称,例如 color、left、width 等等。
下面我们来看一个简单的 @keyframes 规则示例:
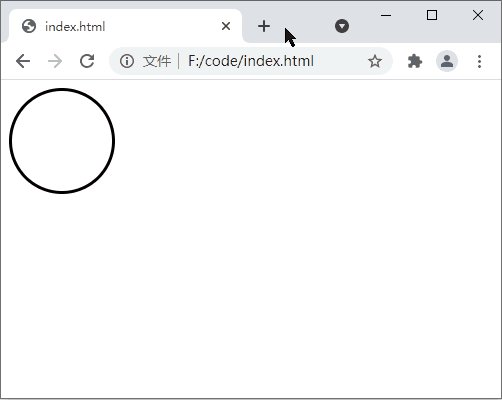
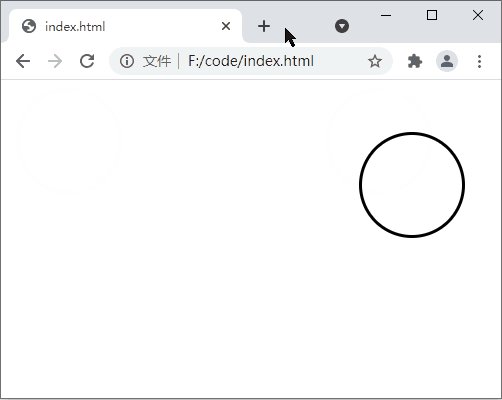
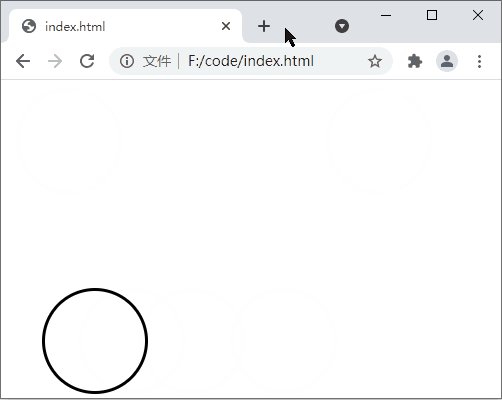
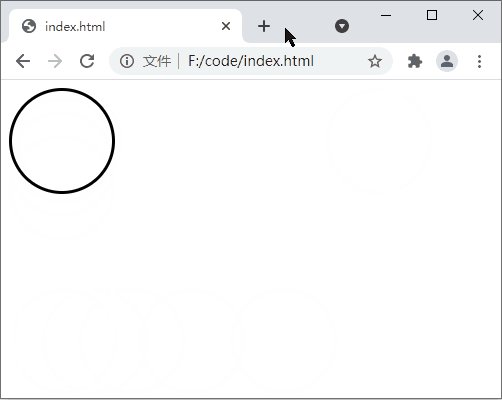
1 | @keyframes ball { |
动画创建好后,还需要将动画应用到指定的 HTML 元素。要将动画应用到指定的 HTML 元素需要借助 CSS 属性,CSS 中提供了如下所示的动画属性:
| 属性 | 说明 |
|---|---|
| animation-name | 设置需要绑定到元素的动画名称。 |
| animation-duration | 设置完成动画所需要花费的时间,单位为秒或毫秒,默认为 0。 |
| animation-timing-function | 设置动画的速度曲线,默认为 ease。 |
| animation-fill-mode | 设置当动画不播放时(动画播放完或延迟播放时)的状态。 |
| animation-delay | 设置动画开始之前的延迟时间,默认为 0。 |
| animation-iteration-count | 设置动画被播放的次数,默认为 1。 |
| animation-direction | 设置是否在下一周期逆向播放动画,默认为 normal。 |
| animation-play-state | 设置动画是正在运行还是暂停,默认是 running。 |
| animation | 所有动画属性的简写属性。 |
animation-name
animation-name 属性用来将动画绑定到指定的 HTML 元素,属性的可选值如下:
| 值 | 描述 |
|---|---|
| keyframename | 要绑定到 HTML 元素的动画名称,可以同时绑定多个动画,动画名称之间使用逗号进行分隔 |
| none | 表示无动画效果, |
示例代码如下:
1 |
|
**注意:**要想让动画成功播放,您还需要定义 animation-duration 属性,否则会因为 animation-duration 属性的默认值为 0,导致动画并不会播放。
animation-duration
animation-duration 属性用来设置动画完成一个周期所需要花费的时间,单位为秒或者毫秒。示例代码如下:
1 |
|
运行结果如下图所示:
图:animation-duration 属性演示
提示:动画若想成功播放,必须要定义 animation-name 和 animation-duration 属性。
animation-timing-function
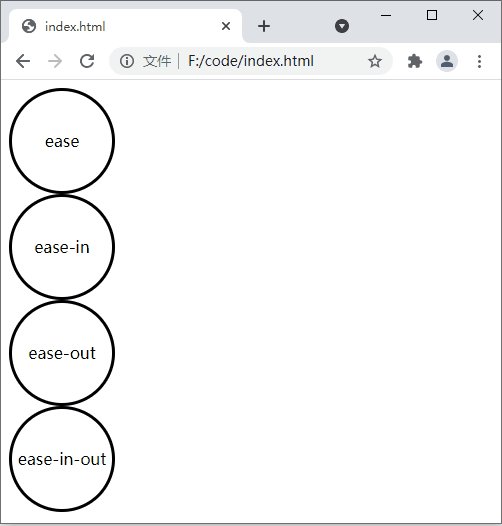
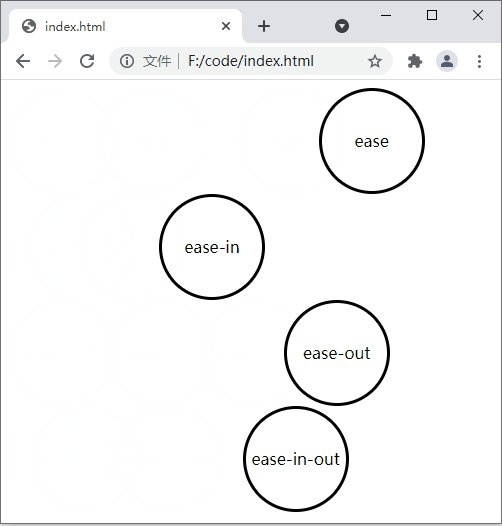
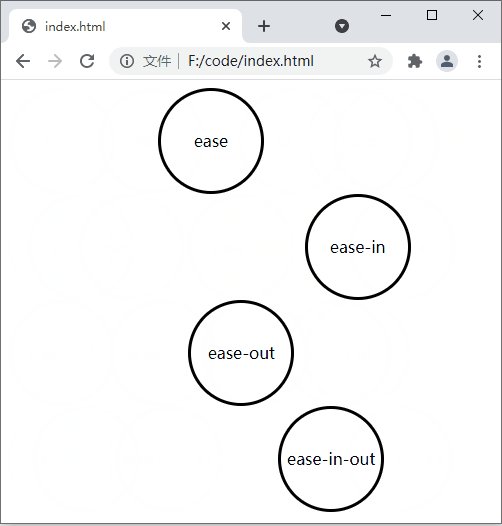
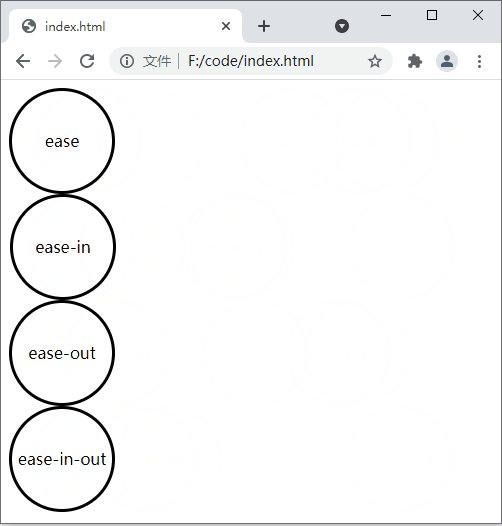
animation-timing-function 属性用来设置动画播放的速度曲线,通过速度曲线的设置可以使动画播放的更为平滑。animation-timing-function 属性的可选值如下表所示:
| 值 | 描述 |
|---|---|
| linear | 动画从开始到结束的速度是相同的 |
| ease | 默认值,动画以低速开始,然后加快,在结束前变慢 |
| ease-in | 动画以低速开始 |
| ease-out | 动画以低速结束 |
| ease-in-out | 动画以低速开始,并以低速结束 |
| cubic-bezier(n, n, n, n) | 使用 cubic-bezier() 函数来定义动画的播放速度,参数的取值范围为 0 到 1 之间的数值 |
示例代码如下:
1 |
|
运行结果如下图所示:
图:animation-timing-function 属性演示
animation-delay
animation-delay 属性用来定义动画开始播放前的延迟时间,单位为秒或者毫秒,属性的语法格式如下:
animation-delay: time;
其中参数 time 就是动画播放前的延迟时间,参数 time 既可以为正值也可以为负值。参数值为正时,表示延迟指定时间开始播放;参数为负时,表示跳过指定时间,并立即播放动画。
示例代码如下:
1 |
|
运行结果如下图所示:
图:animation-delay 属性演示
animation-iteration-count
animation-iteration-count 属性用来定义动画播放的次数,属性的可选值如下:
| 值 | 描述 |
|---|---|
| n | 使用具体数值定义动画播放的次数,默认值为 1 |
| infinite | 表示动画无限次播放 |
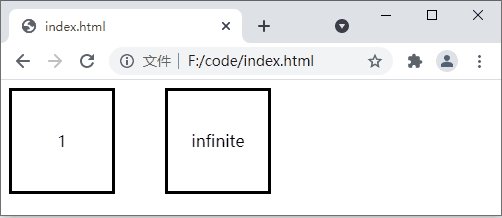
示例代码如下:
1 |
|
运行结果如下图所示:
图:animation-iteration-count 属性演示
animation-direction
animation-direction 属性用来设置是否轮流反向播放动画,属性的可选值如下:
| 值 | 描述 |
|---|---|
| normal | 以正常的方式播放动画 |
| reverse | 以相反的方向播放动画 |
| alternate | 播放动画时,奇数次(1、3、5 等)正常播放,偶数次(2、4、6 等)反向播放 |
| alternate-reverse | 播放动画时,奇数次(1、3、5 等)反向播放,偶数次(2、4、6 等)正常播放 |
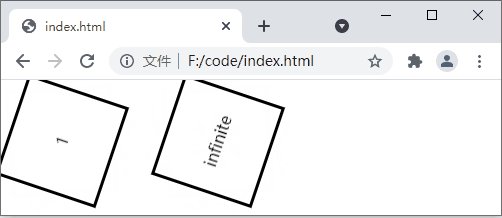
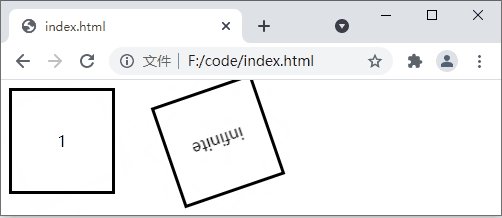
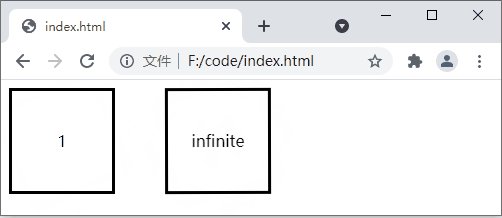
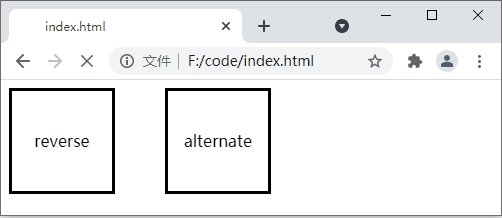
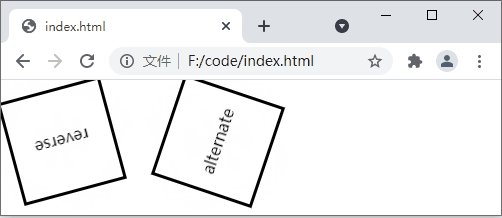
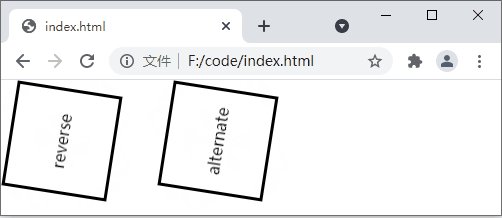
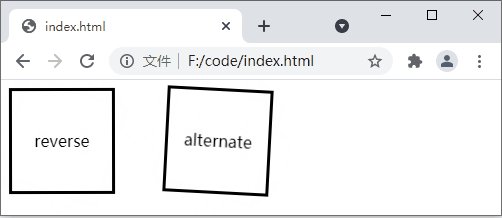
示例代码如下:
1 |
|
运行结果如下图所示:
图:animation-direction 属性演示
animation-fill-mode
animation-fill-mode 属性用来设置当动画不播放时(开始播放之前或播放结束之后)动画的状态(样式),属性的可选值如下:
| 值 | 描述 |
|---|---|
| none | 不改变动画的默认行为 |
| forwards | 当动画播放完成后,保持动画最后一个关键帧中的样式 |
| backwards | 在 animation-delay 所指定的时间段内,应用动画第一个关键帧中的样式 |
| both | 同时遵循 forwards 和 backwards 的规则 |
示例代码如下:
1 |
|
animation-play-state
animation-play-state 属性用来设置动画是播放还是暂停,属性的可选值如下:
| 值 | 描述 |
|---|---|
| paused | 暂停动画的播放 |
| running | 正常播放动画 |
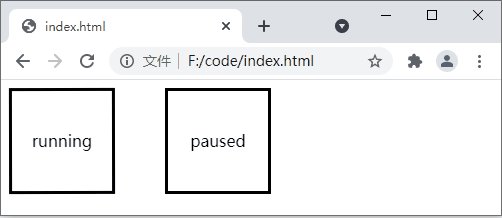
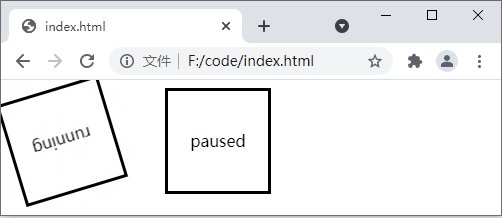
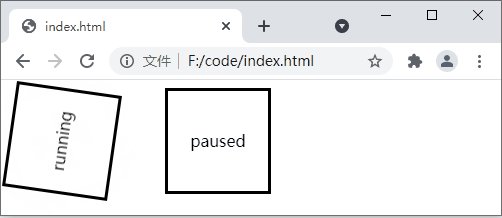
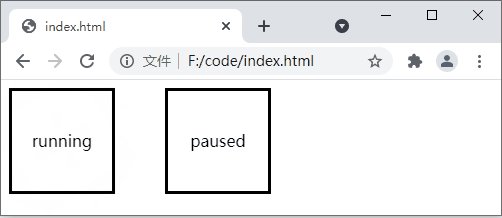
示例代码如下:
1 |
|
运行结果如下图所示:
图:animation-play-state 属性演示
animation
animation 属性是 animation-name、animation-duration、animation-timing-function、animation-delay、animation-iteration-count、animation-direction、animation-fill-mode、animation-play-state 几个属性的简写形式,通过 animation 属性可以同时定义上述的多个属性,语法格式如下:
animation: animation-name animation-duration animation-timing-function animation-delay animation-iteration-count animation-direction animation-fill-mode animation-play-state;
其中每个参数分别对应上面介绍的各个属性,如果省略其中的某个或多个值,则将使用该属性对应的默认值。
示例代码如下:
1 |
|
运行结果如下图所示:
图:animation 属性演示
filter(滤镜)
说起滤镜可能大家首先想到的就是 PhotoShop 之类的制图软件,通过此类软件的滤镜可以对图片进行美化。而在 CSS 中,我们无需借助任何软件也可以实现很多种滤镜效果,例如模糊效果、透明效果、色彩反差调整、色彩反相等等。另外,通过 CSS 中的滤镜还能对网页中的元素或者视频进行处理。本节我们就来学习一下 CSS 中滤镜的使用。
CSS 中实现滤镜效果需要通过 filter 属性并配合一些函数来实现,如下所示:
| 滤镜 | 描述 |
|---|---|
| none | 默认值,表示没有效果 |
| blur(px) | 为图像设置高斯模糊,默认值为 0,单位为像素,值较大越模糊 |
| brightness(%) | 调整图像的亮度,默认值为 100%,代表原始图像;0% 表示没有亮度,图像将完全变黑;当值超过 100% 时图像将变得更亮 |
| contrast(%) | 调整图像的对比度,默认值为 100%,代表原始图像;0% 将使图像完全变黑;当值超过 100% 时图像将获得更高的对比度 |
| drop-shadow(h-shadow v-shadow blur spread color) | 为图像添加阴影效果,参数说明如下: h-shadow:必填值,指定水平方向阴影的像素值,若值为负,则阴影会出现在图像的左侧; v-shadow:必填值,指定垂直方向阴影的像素值,若值为负,则阴影会出现在图像的上方; blur:可选值,为阴影添加模糊效果,默认值为 0,单位为像素,值越大创建的模糊就越多(阴影会变得更大更亮),不允许使用负值; spread:可选值,默认值为 0,单位为像素。若值为正,则阴影将会扩展并增大;若值为负,则阴影会缩小; color:可选值,为阴影添加颜色,如未指定,则由浏览器来绝对,通常为黑色。 注意:Chrome、Safari 和 Opera 等浏览器不支持第 4 个参数,如果添加,则不会有任何效果 |
| grayscale(%) | 将图像转换为灰度图像,默认值为 0%,表示原始图像;100% 表示将图像完全变成灰度图像(即黑白图像),不允许为负值 |
| hue-rotate(deg) | 给图像应用色相旋转,该值用来定义色环的度数,默认值为 0deg,代表原始图像,最大值为 360deg |
| invert(%) | 反转图像,默认值为 0%,表示原始图像;100% 则表示完全反转,不允许使用负值 |
| opacity(%) | 设置图像的不透明度,默认值为 100%,表示原始图像;0% 表示完全透明,不允许使用负值 |
| saturate(%) | 设置图像的饱和度,默认值为 100%,表示原始图像;0% 表示图像完全不饱和,不允许使用负值 |
| sepia(%) | 将图像转换为棕褐色,默认值为 0%,表示原始图像;100% 表示图像完全变成棕褐色,不允许使用负值 |
| url() | url() 函数用来指定一个 XML 文件,文件中设置了一个 SVG 滤镜,并且可以包含一个锚点来指定具体的滤镜元素 |
| initial | 将属性设置为其默认值 |
| inherit | 从父元素继承此属性的值 |
提示:这些 CSS 函数的参数值基本上都在 01(0%100%)之间,但也有几个例外,比如 blur() 函数的参数值以像素为单位,而 hue-rotate() 函数的参数值则是以 “deg” 为单位。
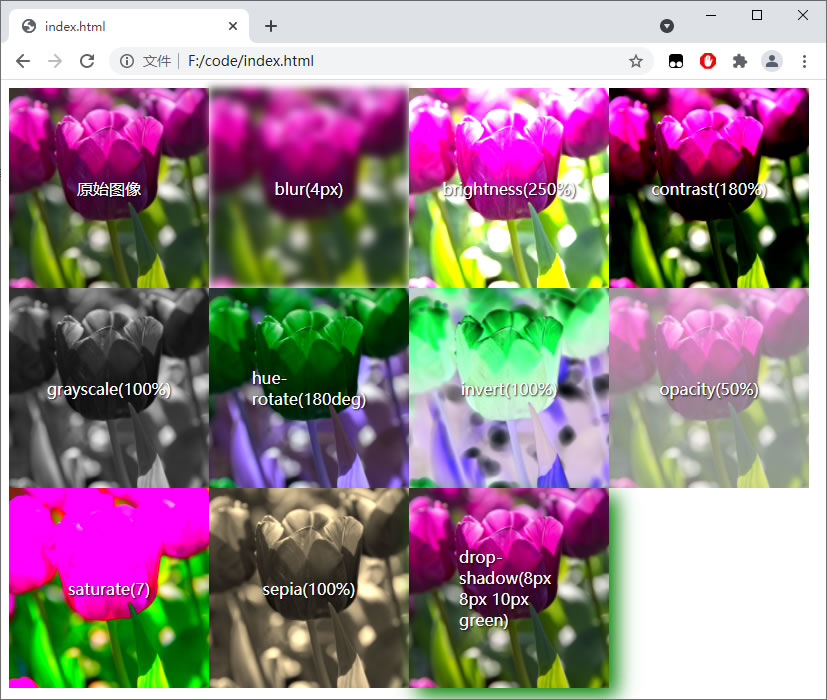
【示例】下面通过一个示例来演示 CSS 中滤镜的使用:
1 |
|
运行结果如下图所示:

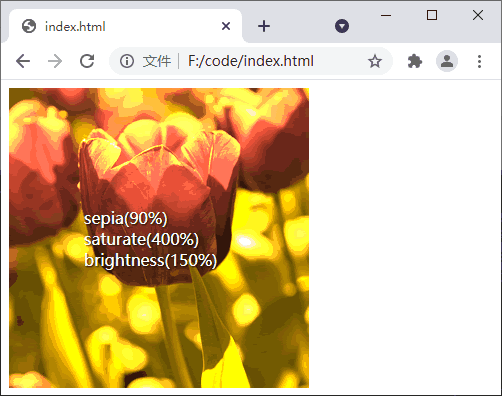
另外,您也可以为同一个元素使用多个滤镜效果,只需要将每个滤镜函数使用空格分隔,示例代码如下:
1 |
|
运行结果如下图所示:

图:滤镜的组合使用
注意:在组合使用多个滤镜效果时,要特别注意使用的顺序,否则会产生意料之外的效果,例如在使用 grayscale() 之后再使用 sepia() 将产生一个完整的灰度图片。
不仅仅是图像,任何 HTML 元素都可以使用滤镜效果,例如文本、视频等都可以使用滤镜来美化,示例代码如下:
1 |
|
运行结果如下图所示:

图:为页面中的其它元素设置滤镜效果
提示:IE 浏览器不支持 filter 属性
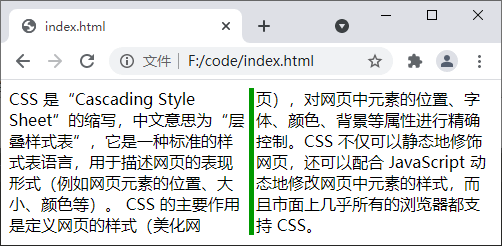
column(多列布局)
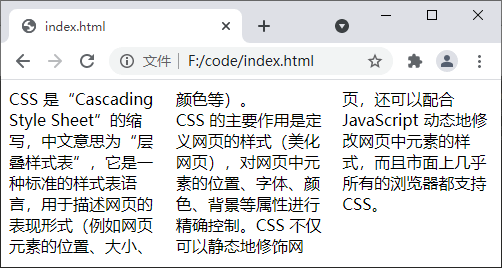
当需要在页面中展示大量文本时,如果每段的文本都很长,阅读起来就会非常麻烦,有可能读错行或读串行。为了提高阅读的舒适性,CSS3 中引入了多列布局模块,用于以简单有效的方式创建多列布局。所谓多列布局指的就是您可以将文本内容分成多块,然后让这些块并列显示,类似于报纸、杂志那样的排版形式,如下图所示:

图:多列布局演示
CSS3 中提供了一系列实现多列布局的属性,如下表所示:
| 属性 | 说明 |
|---|---|
| column-count | 指定元素应该分为几列 |
| column-fill | 指定如何填充每个列 |
| column-gap | 指定列与列之间的间隙 |
| column-rule | 所有 column-rule-* 属性的简写形式 |
| column-rule-color | 指定列与列之间边框的颜色 |
| column-rule-style | 指定列与列之间边框的样式 |
| column-rule-width | 指定列与列之间边框的宽度 |
| column-span | 指定元素应该横跨多少列 |
| column-width | 指定列的宽度 |
| columns | column-width 与 column-count 属性的简写属性 |
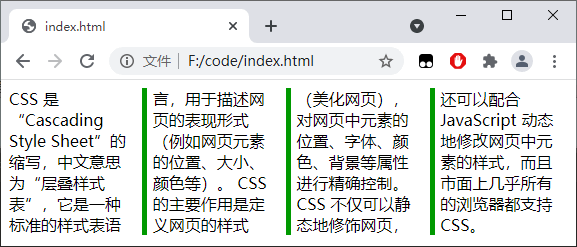
column-count
column-count 属性用来设置将元素分为几列,属性的可选值如下:
| 值 | 描述 |
|---|---|
| number | 使用具体数值将元素划分为指定的列数 |
| auto | 默认值,由其他属性决定具体的列数,比如 column-width |
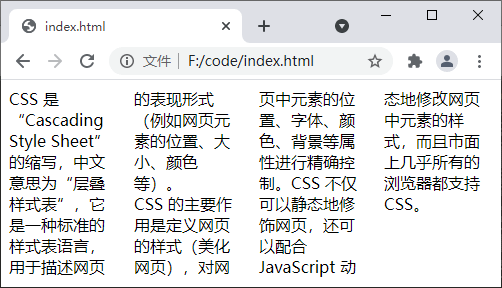
示例代码如下:
1 |
|
运行结果如下:

图:column-count 属性演示
column-fill
column-fill 属性用来设置如何填充每个列,属性的语法格式如下:
| 值 | 描述 |
|---|---|
| balance | 默认值,根据其他列属性值使列的高度尽可能平衡 |
| auto | 按顺序对每个列进行填充,列的高度会各有不同 |
column-gap
column-gap 属性用来设置列与列之间的间隙,属性的可选值如下:
| 值 | 描述 |
|---|---|
| length | 将列与列之间的间隔设置为指定的宽度 |
| normal | 将列与列之间的间隔设置为与 font-size 属性相同的大小,即 1em |
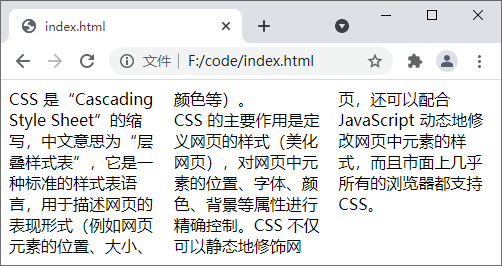
示例代码如下:
1 |
|
运行结果如下:

图:column-gap 属性演示
column-rule
column-rule 属性是一个简写属性,它与 border 属性非常相似,用来设置列与列之间边框的宽度、样式和颜色。 column-rule 属性的语法格式如下:
column-rule: column-rule-width column-rule-style column-rule-color;
其中 column-rule-width 表示边框的宽度;column-rule-style 表示边框的样式,下表中列举了一些样式的可选值;column-rule-color 表示边框的颜色。
| 值 | 描述 |
|---|---|
| none | 不定义边框样式 |
| hidden | 隐藏边框样式 |
| dotted | 定义点状边框 |
| dashed | 定义虚线边框 |
| solid | 定义实线边框 |
| double | 定义双实线边框 |
| groove | 定义 3D grooved 边框,边框效果取决于宽度和颜色值 |
| ridge | 定义 3D ridged 边框,边框效果取决于宽度和颜色值 |
| inset | 定义 3D inset 边框,边框效果取决于宽度和颜色值 |
| outset | 定义 3D outset 边框,边框效果取决于宽度和颜色值 |
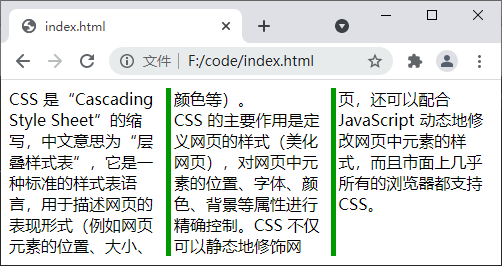
示例代码如下:
1 |
|
运行结果如下:

图:column-rule 属性演示
另外,您也可以直接使用 column-rule-width、column-rule-style、column-rule-color 三个属性来分别设置列与列之间边框的样式,如下所示:
1 |
|
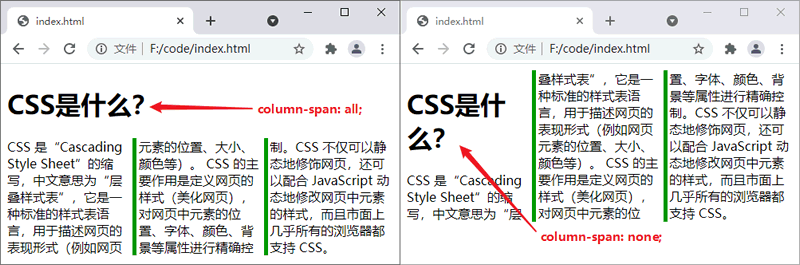
column-span
column-span 属性用来设置元素应该跨越多少列,属性的可选值如下:
| 值 | 描述 |
|---|---|
| none | 默认值,表示元素不跨越列 |
| all | 表示元素横跨所有列 |
示例代码如下:
1 |
|
运行结果如下:

图:column-span 属性演示
column-width
column-width 属性用来设置每个列的宽度,属性的可选值如下:
| 值 | 描述 |
|---|---|
| auto | 由浏览器决定列的宽度 |
| length | 为每个列指定具体的宽度 |
示例代码如下:
1 |
|
运行结果如下:

图:column-width 属性演示
columns
columns 属性是一个简写属性,用来同时设置列的宽度和列的数量,语法格式如下:
columns: column-width column-count;
其中 column-width 表示每个列的宽度,column-count 则表示列的数量。
示例代码如下:
1 |
|
运行结果如下:

图:columns 属性演示